あなたはAviUtlで文字を装飾する際に、こんなことを思ったことはありませんか?
- 文字がぼやける
- プロのように見せたい
- 上手くアレンジができない
- しょぼく見えてしまう
- なんかイメージしているのと違った
- もっとかっこよくしたい
ここでは、装飾に関する編集がうまく見えるコツをご紹介していきます。
ここでいう文字装飾は、「素早くできるもの」ではなく、「ちょっと工夫を凝らしたい」人向けのものです。予めご了承下さい。
基本1/イージングは絶対入れる(文字アニメーションを作りたい場合)
では、早速本題です。
と言いたいところですが、イージングについて少し触れていきます。
アニメーションに対してあまり興味のない人は飛ばして下さい。
「イージング」という単語を聞いたことのない人は、いかにも専門用語のような言葉が出てきて、苦い顔をしたかもしれません。安心してください。難しいものではありません。
文字のアニメーションを作ろうとしたときに、AviUtlではまず、「加減速移動」を使ってなめらかに移動することができます。
その他にも、「曲線移動」や「瞬間移動」といった、ユニークな移動方法もあります。
AviUtlの“数値”として扱えるものがあれば、時間ごとに移動・拡大したり、透明度を変えたりできますよね。
ではイージングとは何でしょうか。
イージングは、加減速などに比べて、もっとなめらかに、直感的に、かっこよく動かすことができるものです。
AviUtlの曲線移動の拡張版と考えていくと、わかりやすいのではないでしょうか。
↓イージングを使った移動・変形・拡大縮小

「Easing Functions Cheat Sheet」を見ると、その全容が理解できます。
つまり、イージングを導入して使いこなすだけで、かっこいい編集ができるのです。
※イージングは番号で識別されていて、UndoFishさんのスクリプトでは1~41番まであります。
導入方法やかんたんな使い方は、こちらに記載しています↓

基本2/フォントを変えて個性豊かに
フリーフォントを紹介している定番のサイト「フォントフリー」を開くと、『フォントを、変えるだけで。』というキャッチコピーが目に入り、どんどんフォントが切り替わっていきます。
印象的なフォントというものは、その場面に合わせて非常にマッチしていて、かつ個性的なものが多いように感じられます。
さきほどのフォントフリーでは、これでもかというほどにフリーフォントを紹介していて、眺めているだけでとても楽しいですよね(※筆者の個人的主観)。
ということで、早速フォントをインストールしましょう!
有料のものもありますが、無料で使えるものも豊富にあります。
ユニークで楽しいもの、厳粛で緊張感のあるもの、Web上には有志の方々が「使ってもいいよ」とアップロードしたフォントがたくさんあるのです。
でも、実際に「フォントって何をインストールすればいいのかわからない」「有名なものを知ってみたい」「独創的なものはあるのか?」といった考えが浮かんでくるはずです。
筆者おすすめの手作り感のあるフォントはこちら↓

基本3/文字の拡大縮小は使わずに、必ずサイズで変更する
よく、AviUtlでの文字が「荒くなってしまう」「なんかぼやけてしまう」といった意見をよく見かけます。
そういった方は、文字を編集する際に、ほとんどの場合で「拡大率」を使っている人です。

拡大率よりも下にある、サイズを変更するのが、本当の調節方法です。

こっちのほうがくっきりしているのがわかるでしょう。
どうしてこういった事が起こるのかというと、AviUtlの特性にあります。
AviUtlでは、拡大率は、オブジェクト自体の拡大を意味しています。それに対して、サイズはそのもののサイズを決めるので、きれいに大きくできるのです。
技術的なことをいうと……
フォントはもともとベクターという形式でできています。ベクターは、どれだけ拡大してもくっきりと見える形式です。曲線データを数値化して表されています。
よくWebサイトに表示された文字を拡大しまくっても荒れないですよね。あれはフォントがベクター形式だからです。
AviUtlは最終的にベクターをラスター化(画像化)して、1枚の画像として表示しています。
拡大率では、その画像化した状態のものをさらに拡大されているので、拡大率を変更したときに、荒くぼやけたようになってしまうのです。
“サイズ”の変更は、その画像化の前にフォント自体の大きさを変えるので、フォントの輪郭の荒れが起こらないのです。
文字のデザインを考えていく
デザインを考える際に、どのようにしますか?
「色を変える」「文字を太くする」「影をつける」「フォントを変える」
一瞬考えただけでも、色々思い浮かびますね。
ここではもうちょっと進んだ文字装飾について紹介していきます。
文字ごとに大きさを変えてみる
強調したいところの文字を大きくして、それ以外は通常にしていくということです。
意外と、この方法を思いついても実践している人は少ないように感じます。
例えば「今日の晩御飯は牛丼だ」というセリフがあったとします。
文字の大きさを変えてみると、こんなふうになりますね。
今日の晩御飯は牛丼だ。
牛丼という言葉がより強調されて、読みやすくなりました。
また、これ以外にも、「漢字を大きく」して「ひらがなを小さく」するという手法もあります。こちらの方法は、よくMVなどに使われます。
今日の晩御飯は牛丼だ。
また、実況などで言葉に合わせてテロップを全て出してしまう人がいますが、無駄に情報量が多くなってかえって混乱の原因になってしまうので、避けましょう(←昔の自分だ)。
なるべく要約するようなイメージに。
情報(テロップ)は伝えたいコアとなる部分を中心にして、その中の重要なところは大きくしたり色を変えたりすると吉です。
やりすぎには注意ですが。

文字色を薄くする/光の三原色「そのまま」は避けよう

文字の色は何を使っていますか?
面倒になって、真っ赤や真っ黄色を使っていませんか?
濃い色を使うと読みやすくなりますが、同時に目に負担をかけやすくなり、画面とマッチしないので強い違和感を感じるかもしれません。
そこで、文字色をちょっと薄くしてやるとうまくいきます。
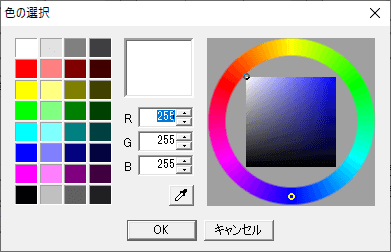
真っ赤だと、「R: 255 | G: 0 | B: 0」のようになりますが、GとBの値をそれぞれ「64」とか「96」とかにしてやればいいのです。そうすると、いい感じの目に優しい色になります。
ポイントは、「濃すぎず薄すぎず」です。

このままでは味気ないので、縁取りしたり影をつけたりしましょう。
プロソフトのような縁取りをしてみる
多くの人はAviUtlで編集する際に縁取りを使っていると思います。おそらくそのほうが可読性が上がり、認識しやすくなるからです。
しかし、その縁取り、どこか単調に見えませんか?

ここで、今昼間なら、テレビ番組のバラエティーをみてみましょう。おそらく、縁取りが何十にも重なっているはずです。
しまいにはフォントの色にグラデーションがかかっていたり、パターンが適用されていたり。
一見ごちゃごちゃしているように見えて、案外そうではなく、バランスの取れた装飾ができているのです。
シンプルなものを作ってみました。中の文字より一回り濃い(暗い)色を使って囲み、それを白で縁取るというものです。

一気にプロっぽくなりましたね。
加えてもう一回縁取りをして影を追加して……って、さすがにやりすぎですかね。
毎回同じことを繰り返すなら「エイリアス」登録しよう
エイリアスとは、とある編集の装飾や動きの状態を保存しておけるものです。
エイリアス登録することで、かんたんに以前作った編集を何度も呼び出すことができます。「編集労力の保存」です。
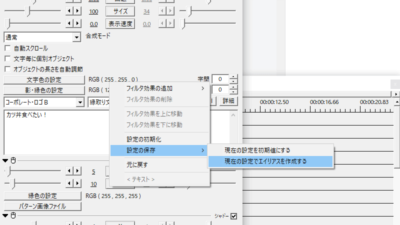
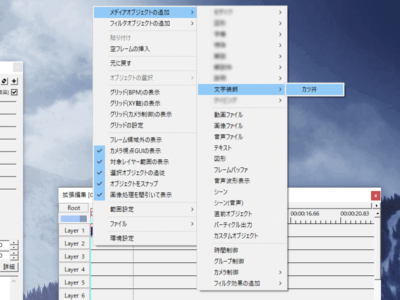
拡張編集の「テキスト[標準描画]」というウィンドウ(設定ダイアログ)のどこかを右クリック
出てきたオプションの中にある「設定の保存」から「現在の設定でエイリアスを作成する」を選択します。

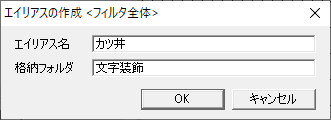
ここでのエイリアス名はその編集の主な特徴、格納フォルダはエイリアスをまとめておきたいフォルダになります。

格納フォルダは共通して使えるので、いろいろなエイリアスを後でまとめておきたいときに役立ちます。
拡張編集のタイムラインのどこかを右クリックして「メディアオブジェクト」の一番上に反映されているはずなので、それを選択すれば色も長さも全く同じものが出てきます。

使用する利点としては、この人物の文字装飾は黄色、この人物は灰色といったものが、いちいち1からやらなくてもすむようになります。
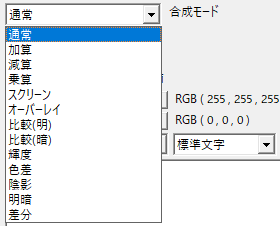
合成モードを変えてみる

通常は、「通常」モードになっていますが、この合成モードを変えるだけでちょっとしたおしゃれな編集ができるようになります。
※全部にモードとついていますが、表記上わかりやすくしているだけです。
通常モード

普通に、画像に文字を重ねただけのモードですね。他のレイヤー(オブジェクト)に影響を受けないごく標準的なモードです。
加算モード

色を足し算していくモードです。合成すればするほど明るくなっていきます。
減算モード

色を引き算していくモードです。合成すればするほど暗くなっていきます。
乗算モード

明るさを掛け算していくモードで、合成すればするほど暗くなっていきます。
スクリーン

明るさを掛け算していくモードで、合成すればするほど明るくなっていきます。
オーバーレイ

明るさを掛け算していくモードで、合成すればするほど明暗が濃くなります。例えば、明るいところはより明るく、暗いところはより暗くなります。
このほかにもいろいろありますが、ここではこの6つを紹介しました。
透明にしてみる
文字色を少し透明にしてみると、おしゃれになるかもしれません。
特に、文字を大きくしたときには、ちょうどいい透明度を指定してあげると、かんたんにその場にあったものになります。
不透明

透明度なしだと、後ろの背景が目立たず、文字ばかりが目立ってしまい、雰囲気が台無しですね……。
透明度40%

透明度をあげると、竿がはっきりと見え、字幕が背景のストーリーを邪魔していません。
このように、背景や後ろのものを見やすくするうえでも、透明度をあげるのは一つの手段ですね。
とにかく光らせてみる!!
AviUtlの編集の中に、発光系があります。暗い画面に対して、この発光を使うと、より一層かっこよく仕上がります。
通常

発光

発光は、そのオブジェクト自体を光らせます。特定の色に光らせることができるので、色選択で黄色にすると、オブジェクトが黄色っぽくなります。白であれば白に、赤であれば赤色に発光します。
また、しきい値というものは、光らせる暗さの最低ラインです。暗いものほど発行しづらいですが、しきい値を下げることで、暗いものを光らせるようにできます。あげすぎると今度は明るいところが明るすぎな状態になります。つまり、明暗の激しいものだとしきい値の調節が難しくなるのです。
閃光

閃光は中心から外側に向かって光が走るように光ります。中心を変えることができるのでどこかでよく見るような「キラキラ」っぽい何かが再現できます。
拡散光

拡散光は広がりながら強く光ります。もとの色味を保ったまま光らせることができ、黒色まで光るように拡散します。ちょっとぼかすように拡散していくので、おしゃれな感じになります。
ちなみに……。
全部混ぜるとよくわからないことになるので注意。

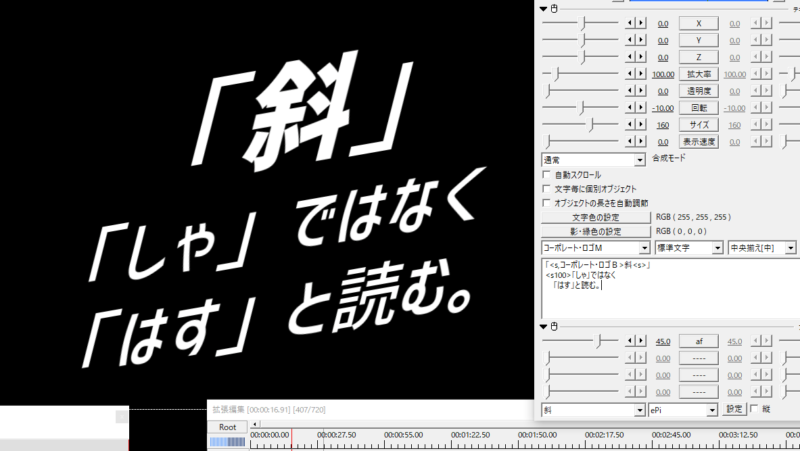
追記/斜めにしちゃう?
ePiさんのアニメーション効果「斜.anm」では、文字を好きな角度で斜めにすることができます。
ダウンロードはこちらから(cdn.discordapp.comのリンクのほう)。
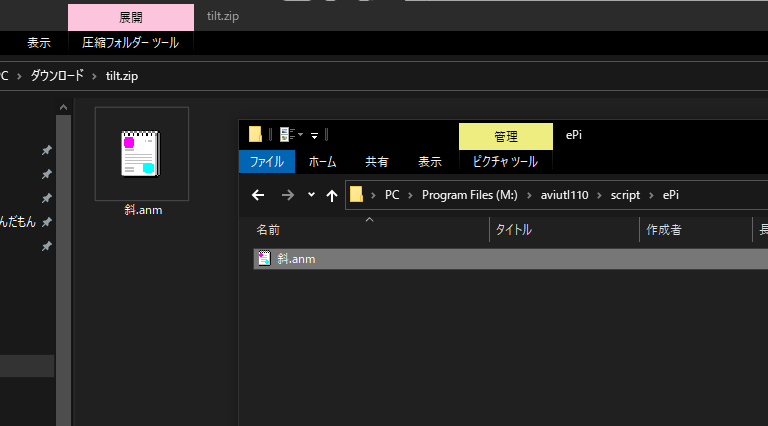
導入方法
ダウンロードしてきた「tilt.zip」を解凍し、中の「斜.anm」をAviUtlの「script」もしくは「script」内の任意のフォルダに入れます。

「フォントのイタリック設定で良くない……?」と思うかもしれませんが、イタリックにするよりも自然で、好きな角度で設定できるのが大きな利点です。

これで、ボカロMVとかによく使われているあのかっこいい斜体の感じが出せます。
まとめ/文字装飾でも、いろんなことができるぞ……!

今回は基本3つの他に、この6つのことを紹介してみました。
編集する際には、このページを参考にしつつ、文字の装飾に工夫を凝らしてみてくださいね。