AviUtlで編集する際の備忘録のような形で、ここに載せておきます。どうぞ参考にして下さい。
本記事ではGIFが流れますが、最低限のサイズにしています。
モバイル人向けに、通信量はさほどかからないようにしているのでご安心下さい。
前提/シーンを変更すると、編集しやすくなる
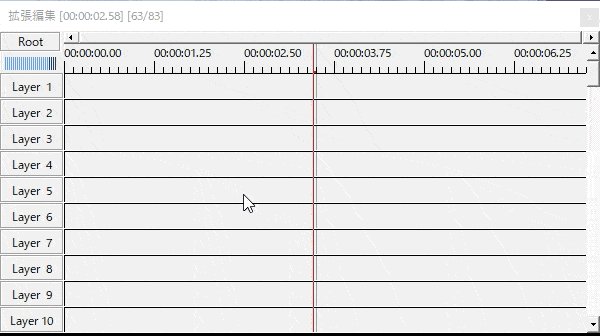
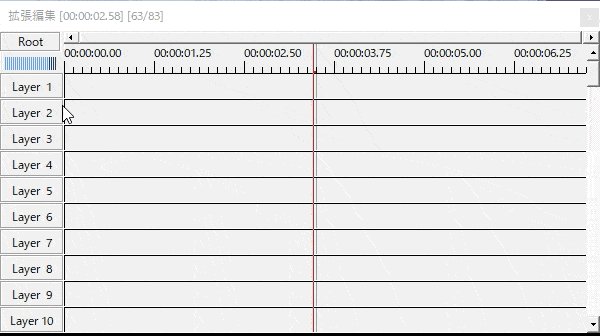
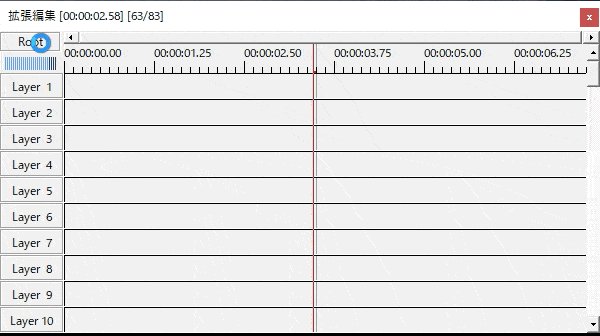
シーンは拡張画面の左上、「Root」と書かれたところから変更可能です。
「Root」は、メインとなる“シーン”のこと。
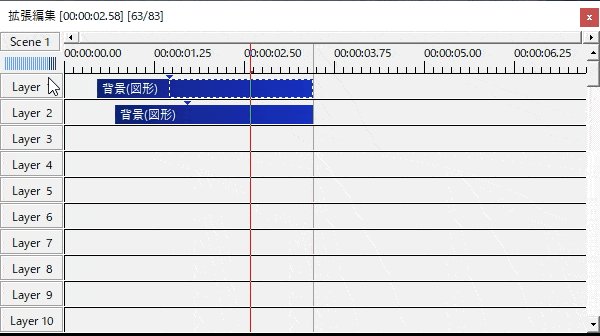
「Scene 1~」は、サブとして使う“シーン”です。

また、シーンは他のシーンに呼び出すことができます。
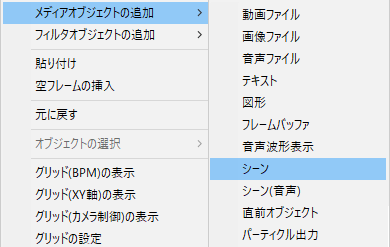
Rootに移動した上で、メディアオブジェクトの追加からシーンを選び、対応するシーンを選ぶだけです。

シーンを分ける利点としては、
- よく使う場面転換をシーン分けすると、何回も呼び出せる
- シーン一つを編集することで、対応するシーンが一括編集できる(動画の差し替え等)
- Root上の見た目がスッキリする
- シーンチェンジする際に、シーン一つに対して一括で効果をつけられる
- シーンに名前がつけられるので、どの場面かがわかりやすくなる
- 1つのシーンを扱うので、中身が複雑でもタイミングの調節がかんたん
などがあります。
特に、カット編集するオブジェクトを動画ではなくシーンにしておけば、編集後であっても差し替えが一括で済むので楽です。
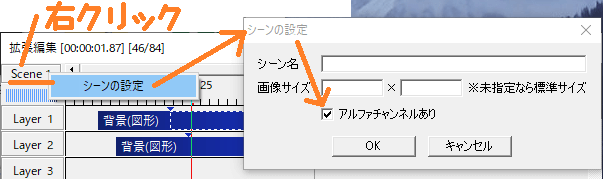
シーンの背景が黒いんだけど? 透過したい
アルファチャンネルをオンにすれば、シーンの黒背景が透明になります。

これでオンにできます。
シーンごとに適用する必要があるので、注意して下さい。
「図形×イージング」 水滴が広がるようなかんたんアニメーションを作る


「イージングとはなんぞや?」って方はこちらをご覧ください↓

詳しい使い方も上からごらんください。
まず、イメージとして「図形の枠が徐々に広がる」ものを作ってみましょう。
なんの図形でもいいです。まずは図形を出してみましょう。
そこから、「ライン幅」を限りなく少なくします。図形線の細さのことです。
そして、図形の「サイズ」を変更します。今回は、サイズ<0>からサイズ<400>(画面内に収まる適度な数値)まで上げてみましょう。
そうしたら、サイズの変化にこの<イージング(24)>を使います。
加えてフェードをつけると、水の広がっていくような雰囲気が出せますね。
以上を踏まえてアニメーションにすると、こんなふうになりました。

たくさん使えばおしゃれな感じになりますね。
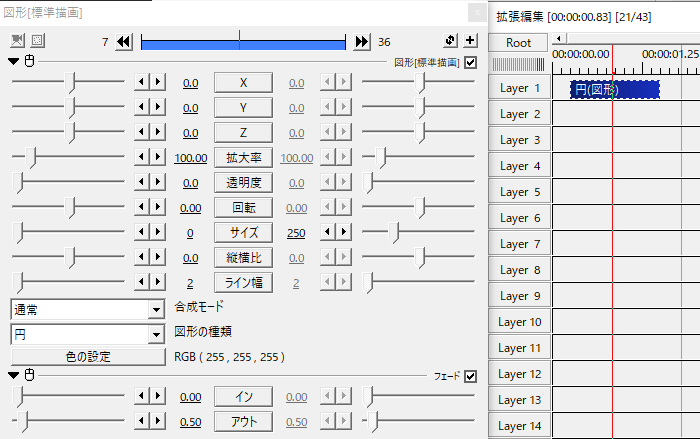
[図形 円]
サイズ/0→250【イージング24番】
ライン幅/2
フェード/アウトのみ0.5

今度は図形を変えて四角にしてみましょう。
フェードしないでそのまま停止させてみましょう。面白いかもしれません。
こんなふうになりました。

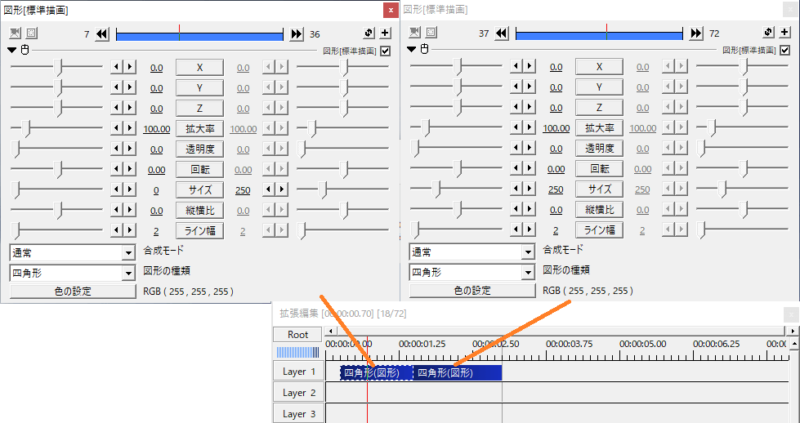
[図形 四角形1]
サイズ/イージング移動0→250
ライン幅/2
[図形 四角形2]
サイズ/250
ライン幅/2
※わかりやすくするために分けていますが、中間点でも同じようにできます。

「シーンチェンジ」っぽく使う/あらゆる方向から背景登場



シーンチェンジのようなものを作ってみましょう。
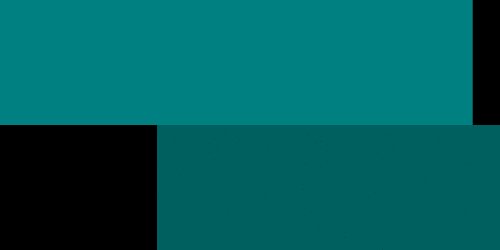
上の画像の一番左「上から半背景がスライド登場し、追って下から半背景が登場」するアニメーションを作ってみましょう。
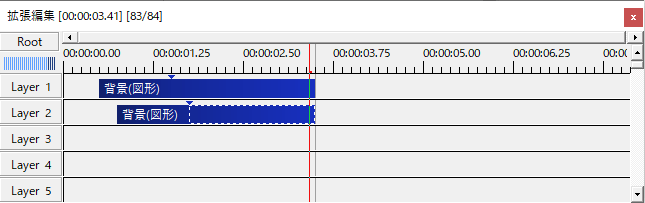
まず、2つの図形を用意します。
そうしたら、中間に中間点を置き、イージングで移動させます。今回使うのは<イージング(23)>です。
下のように設置していきます。

中間点より前に移動を適用し、そのあとの移動は0にしています。
できあがったのがこちら。

サイズは500×250で作っています。
[図形 背景上]
座標X/イージング移動-500→0→0
クリッピングマスク/下125
[図形 背景下]
座標X/イージング移動500→0→0
クリッピングマスク/上125
こう見るとちょっとNe〇flixみたいですね(笑)。
同じ方法を使用すれば、いろんなバリエーションのものが作れます。
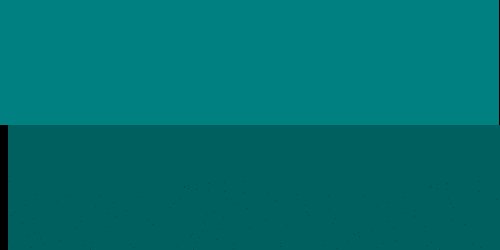
今度はシンプルに「左から背景登場、追って上から別の背景登場」させてみます。
こちらも<イージング(23)>を使います。

サイズは500×250で作っています。
[図形 背景上]
クリッピングマスク/下125
座標X/イージング移動-500→0→0
[図形 背景下]
クリッピングマスク/上125
座標Y/イージング移動-500→0→0
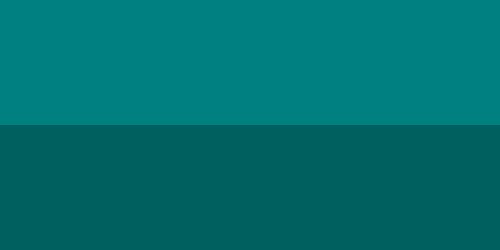
「斜めクリッピング」も使うと、よりかっこいい感じになりそう。

2つとも互いになるように斜めクリッピングを適用してみました。
サイズは500×250で作っています。
[図形 背景上]
座標Y/イージング移動-250→0→0
斜めクリッピングマスク/角度-15
[図形 背景下]
座標Y/イージング移動250→0→0
斜めクリッピングマスク/角度165
以下どんどん追加予定です……!(お待ちくだされ)