やりたいことも増えてきたので、そろそろサイトのテーマを変えようかなぁと。
今まで使用していたテーマは「Cocoon」。無料で使えてシンプルかつ高機能。個人的には有料級だと思えるほど素晴らしいテーマです。
変更する(引っ越し先の)テーマは「SWELL」。有料ですが、使い心地や書きやすさを売りにしているテーマです。
テーマの変更に伴って、試験的ではありますがサイト名も「Tsut-psの休日」→「御茶ノ音(おちゃのーと)」に変更しています。↑やっとです……!
テーマを変える理由
テーマを変える理由はいくつかありますが、書きやすさ重視で「SWELL」を選んでみました。「いろんな方が良いよ~」と言っていて、実際に調べてみると良さげだったのも印象的でした。
良質なデザイン・最適化された高速化・書きやすそうな感じ、すべて揃っていそうです。
Cocoonは高機能だけど、内部構造が気になる
Cocoonは、実際にいじってみるとわかりますが、HTML+CSSの構造がちょっと複雑な感じになっています。
同一URLでもPC/スマホ両方で見られるレスポンシブ対応ですが、見る画面の大きさによってはごちゃっとしていたり、表示が崩れてしまったり、デザインの面では若干もどかしさが否めませんでした。
なので、その都度CSSカスタマイズを繰り返してしまい、本筋であるページ制作よりもデザイン整備にとても時間をかけてしまうことに……。
また、こちら側でデザインを変えようとしたときに、一筋縄ではいかないような構造になっていたり、諦めなきゃいけなかったり。
例えば、プロフィールカード。縦に長かったので、ここをスッキリさせたいなぁと思いました。

しかし、HTMLの要素がこういうふうに分けられていて困りました……。

SWELLでは既にこんな感じになっています↓ かなりイメージに近いので、あまり手を加える必要はなさそう。

Cocoonの(シンプルすぎて)物足りない点
ぱっとCocoonでやりたいことがあったときに、独自で実装しなきゃいけない……なんてことも結構ありまして。
「高機能なCocoonで物足りないってどういうこと……?」って思われるかもしれませんね。
特にサイト型(←この表現があってるのかわからない)のページを作る際に、独自でHTMLとCSSを書いて実装しなきゃいけない、という労力はすごいものでした。
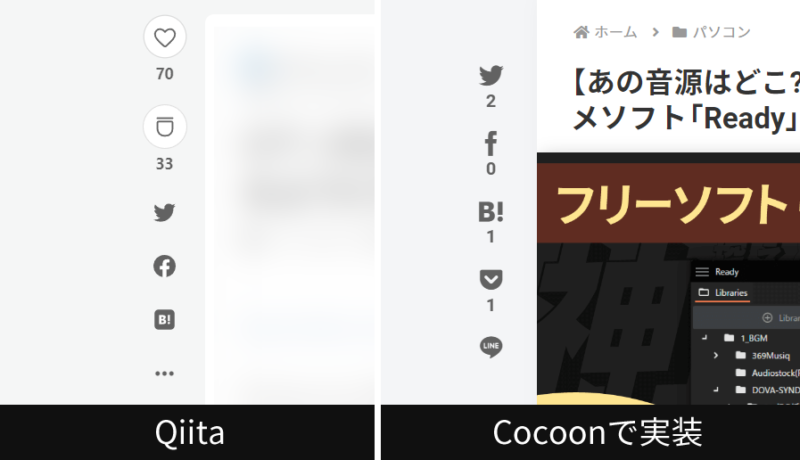
例えば、PCで見たとき、「左側にシェアボタンを置きたい……」なんて場合。プラグイン入れればいいんですが、有名どころでリダイレクトを含むものがあり(怖っ)、なるべく自分で実装したいなぁと。
しかしながら、Cocoonでむりやり実装するのは かなり時間を要しました。

これどうやっているかというと、実は一番上のシェアボタンに無茶振りしてもらっているんですよね……。(↓自由に使っておk)
カスタマイズしたCSS
@media screen and (min-width: 1360px) {
.sns-share.ss-top {
display: flex;
position: fixed;
top: 180px;
left: calc(50vw - 672px);
}
.ss-top .sns-buttons {
display: flex;
align-items: center;
flex-direction: column;
gap: 0.5em;
}
.ss-top a.share-button {
display: flex;
font-size: 22px;
margin: 3px;
height: 46px;
width: 46px;
color: #fff;
border: initial;
border-radius: 50%;
line-height: 1.5;
color: #626262;
background-color: transparent !important;
box-shadow: none;
}
.ss-top .button-caption {
display: none;
}
.ss-top .sns-share-buttons .share-count {
right: initial;
bottom: -6px;
font-size: 16px;
color: #626262;
font-weight: bold;
}
}SWELLでは、すでにシェアボタンが左にそっと表示される形に対応しているので、良さげでした。

ただ、シェア数が表示されない点はなにげにショックかもしれません……。一応モチベにはなっていたので。
ブロックエディターが使ってみたい(という理由付け)
書きやすさから言えば、少し前にWordPressへ搭載された「ブロックエディター」がありますよね。
あれ、ずーーっと使いたいなぁと思いつつも、なかなか踏ん切りがつかず、クラシックエディタから抜け出せないままでいました。
かなり前にCocoonのブロックエディターをいじったこともあるのですが、やっぱり慣れずじまい。
なので、すこーし投げやりな考えではありますが、今回のテーマ移行とともに「ブロックエディター」に完全移行します。
これでページ作成にかかる時間も圧倒的に楽になるはず……! (切望)
Cocoonの見た目に、「すっかり見慣れてしまった」というデメリット
デメリットになりうるのか……? というツッコミが入りそうです。
Cocoonは無料で使える反面、どこでも使われていて、見慣れすぎてしまった感があります。いい意味でも、悪い意味でも、それぐらい馴染みの深いものです。
インターネットサーフィンをしているときに、Cocoonの未カスタマイズ状態のサイトを見かけます。そのたびに、「また量産(適当に作った)サイトなのかな」と勘ぐってしまいます……。ネットに数年潜ってきた中で、やはりイメージがあまり良くないのです(テーマ利用者側の問題)。
加えて、Cocoonは初期から大幅には変えにくいテーマなので、みんな似通ったデザインになってしまうところもデメリットでした。
なので、「初期デザイン見慣れすぎ問題」から脱したかったのです。ぱっと見Cocoonに見えない、かつモダンっぽいデザインを目指しつつ。
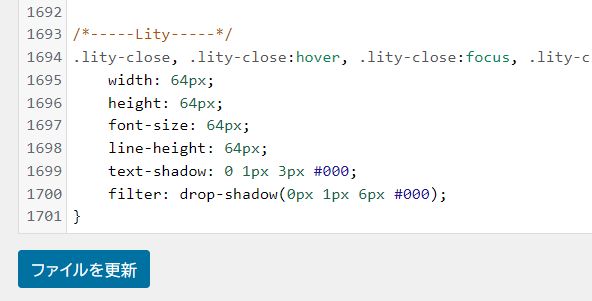
そしたら、CSSが余白含め1700行くらいに……。何やってるんだろう、本当に。記事かけ。

SWELLでは、サイト型の構造が作れるので、個性の出しやすいようなテーマになっています。
なので、さほどCSSを意識しなくてもかぶらなさそうな点が好印象でした。
見た目はどんなふうに変わるんだろう
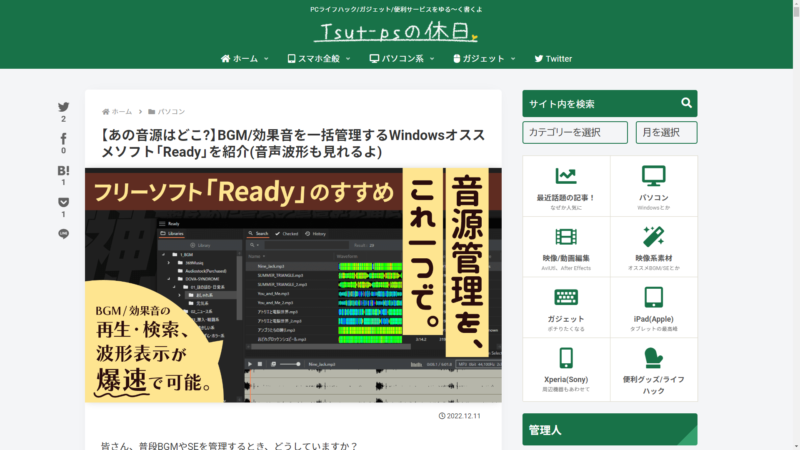
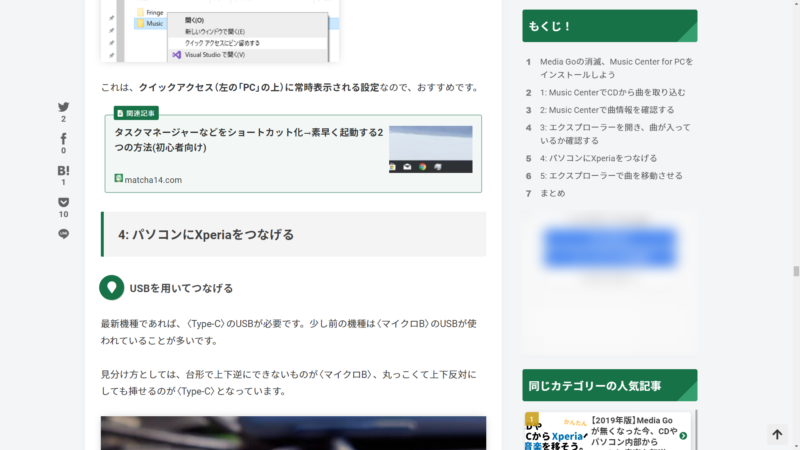
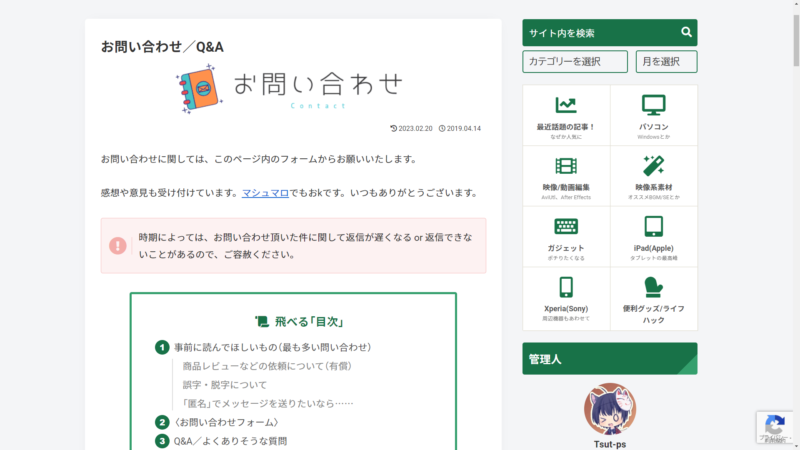
以前の見た目と今とを比較できるように、テーマが「Cocoon」だったときの画像を置いておきますね。2窓にしてぜひぜひ比較してみてくださいね~。












歴史を感じる……。
【追記】CocoonからSWELLに移行したとき、ちょっと苦労したところ
個人的にめちゃくちゃ苦労した点があったので、注意喚起がてら ちょっと書いておきますね。
ブロックエディターは書きやすい。でも慣れが必要……?
Cocoonを使っているときに、クラシックエディタを使っていました。ブロックエディタへの移行が億劫だったんですよね。
SWELLはクラシックエディタが使えずブロックエディタなので、そこのところは切り替えが必要です。
ブロックエディタは……やはり慣れが必要です。ただ、慣れてしまえばクラシックエディタより高速にかけるので、今となっては切り替えてめちゃくちゃ良かったと思いました。
全記事のリライト(書き直し)が必須だった
Cocoonの記事のほとんどにCocoonの機能を使っていたため、書き直しが必要でした。
ただ、書き直しするまでの間、移行を支援するプラグインが使えるので、これがクッション的役割をしてくれます。
マーカーの貼り直し
Cocoonでマーカーを貼っているなら、これ全部張り直さなきゃいけないので大変ですね。
Cocoon側で“画像にリンク”が貼ってあったため、「投稿画像をクリックで拡大表示する機能」での拡大ができない
画像も貼り直さなきゃいけなさそう。拡大する方法がSWELLと違うため、なぜか直リンクになってしまうんですよね。
貼り直せばヨシ! (大変)
ページごとのカスタムCSSやカスタムJSのセットし直し
特段設定してない人は問題ないです。
TwitterのLazyLoadを個別に入れていたりしたので、それ関係のをセットし直し……かと思いきや、SWELL側でJS遅延が使えたので不要になりました。やったぜ。
カスタマイズしたCSSをSWELL仕様に移行するのがちょっと大変
IDが変わっているので、カスタマイズしていたならばCSSも書き直しです。仕方なし。
Cocoonで使っていたPV数表示はリセットされ、総PV数のみの取得に
PV数の取得方法が全部変わっているので、CocoonのPV情報は移行できないです。
データベースにアクセスすれば見れたりしますが、ちょっと大変なので諦め気味。
とはいっても、Google アナリティクスを見ればいい問題ですし、ぱっと目にしなくなったので気にならなくて良くなったといえばその通りです。
画像比較プラグインが環境によっては崩れてしまうようになった
画像比較用のプラグイン(Twenty20 Image Before-After)を入れていたのですが、相性が悪いのか、SWELLではレイアウトが崩れることがありました。
ただ、SWELLにはタブというブロックがあるため、これに切り替えてしまえばさほど問題なさそうです。
こういうやつです。
タブ2を押すとタブ2が表示されます。
とりあえず上記がちょっと大変でした。
が、その苦労より受けられる恩恵のほうがはるかに大きいので、慣れてしまえばこっちのものです。
一つ言えるのは、もしCocoonを使っていてSWELLに乗り換えてみたいなぁと思った方は、後々になって変えるとかなり大変なので、テーマ移行は早めに済ませておくと吉です。
あとがき:なんかこのページだけ、異様にブログっぽいよね
たまにはこういうお知らせページもいいよね。
あっ。そうそう、バグとか表示エラーとか、怖いじゃん? だから、全ページをブロックエディターに書き換えようと思います。
うぉぉぉおぉぉおお、めちゃくちゃリライト(書き直し)が大変だァァァ。
どれぐらいかかるかわからんね。まぁ、一気に進めるので、気長に待っててくだされ。
おしまい。