朗報です。サイトが重い原因がやっとわかりました。
通称「Webフォント」と呼ばれるものが原因でした……。
僕のサイトでは、M+フォントというすっきりして見えやすいフォントを使っていたのですが、それが仇となったのです(執筆時点)。
今回は、重さの原因であるWebフォントの導入/導入なしをテストし、Googleの「PageSpeed Insights」を使って比較していきたいと思います。
Webフォントがサイトを重くする原因だった
Webページを読み込むときは、文字の字体(フォント)を指定する必要があります。
指定するときに、「それぞれの閲覧者のPCに入っているフォント(内蔵フォント)を読み込む」のか「Web上にあるフォントを読み込む(Webフォント)」のか選べます。
両者の違いはというと、大体こんな感じです。
内蔵フォント/WindowsやMacなどの機種間で表示されるフォントが違うので、機種間で表示されているものが違うこともある。
Webフォント/Web上のフォントを読み込んでから表示するので、機種間でもフォントが変わらない。
実験 Webフォントがある状態とない状態を比べる
百聞は一見に如かず。Webフォントあり/なしでサイトのスコアを測ってしまいましょう。
当サイトでは、「Cocoon」を使用しています。
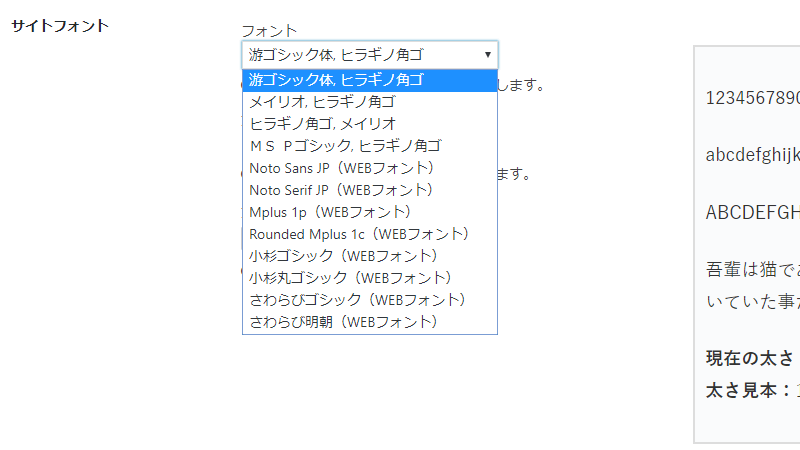
Cocoonでは、「Cocoon設定」→「全体」の中の「サイトフォント」から変更できます。

ローカルフォントとして、ほとんどのパソコンにインストールされている「游ゴシック」や「ヒラギノ角ゴ」(Macのみ)、メイリオ(Windowsのみ)などが選べるようになっています。
その下には、Webフォントである「Noto Sans」系や「Mplus(M+)」系が選べるようです。
Webフォントあり
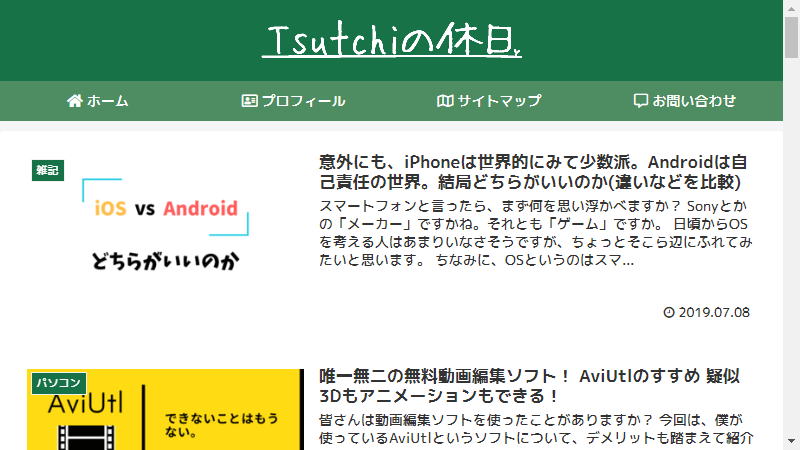
まずは、「Mplus 1p」を使用してみます。僕の大好きなフォントです(笑)。
タブレットから見たサイトのデザインはこのようになりました。

いいですね。これがいい味が出るのです。見えやすいという点においても、僕のお気に入りのフォントです。
サイトのスコアを測ってみます。
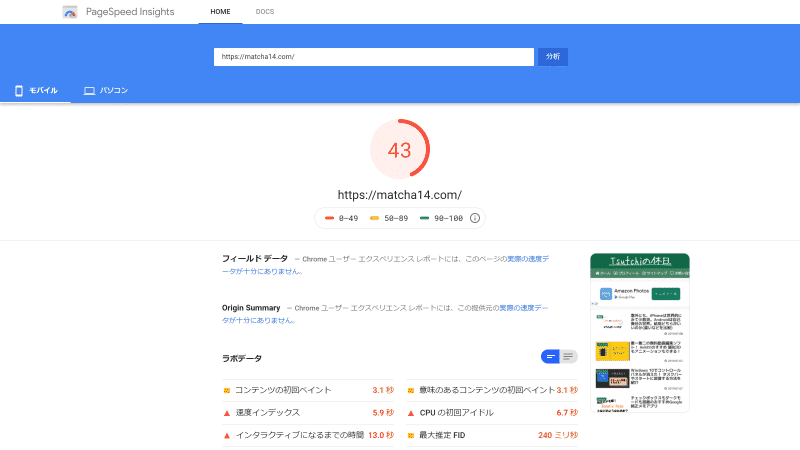
まずはスマホから。

うごっ。サイトのスコアが「43」です。
これではちょっとまずいですね。特に、インタラクティブになるまでの時間(完全にそのサイトが表示される時間のこと)が、13秒というのはかなりひどいものです。
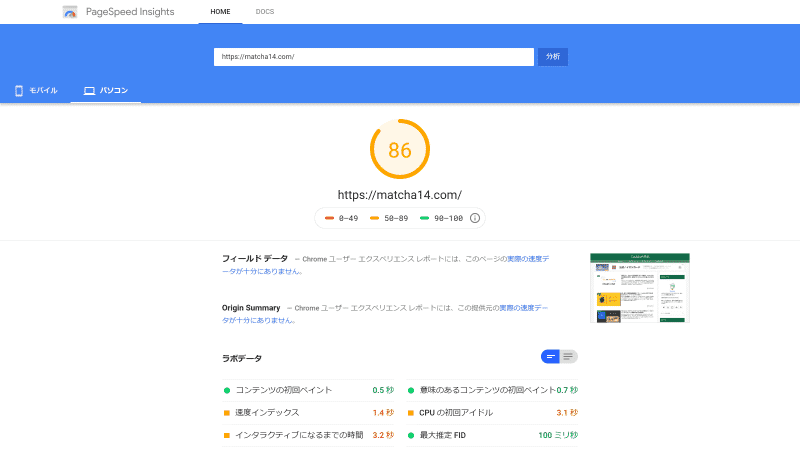
次に、パソコンのスコアです。

それなりのスコアが出ています。しかし、ここでは90を超えたいものです。
Webフォントなし
次に、設定から「游ゴシック体」と「ヒラギノ角ゴ」を選択してみます。
サイトのデザインはこんな感じになりました。

何やらもの寂しい感じになりました。見慣れた感というか、なんというか……。
特に「ホーム」とその横のアイコンなんかが、ミスマッチな感じがします。
さて、サイトのスコアを調べてみます。
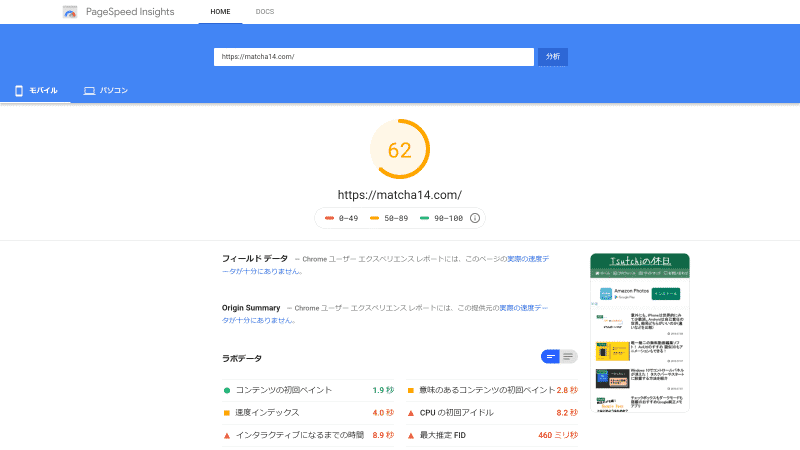
まずはスマホから。

おお! 「62」という、比較的高い数字が出ました。
スコア的には約20ポイントも上がったことになります。インタラクティブになるまでの時間も約4秒改善されています。大きな成果です。
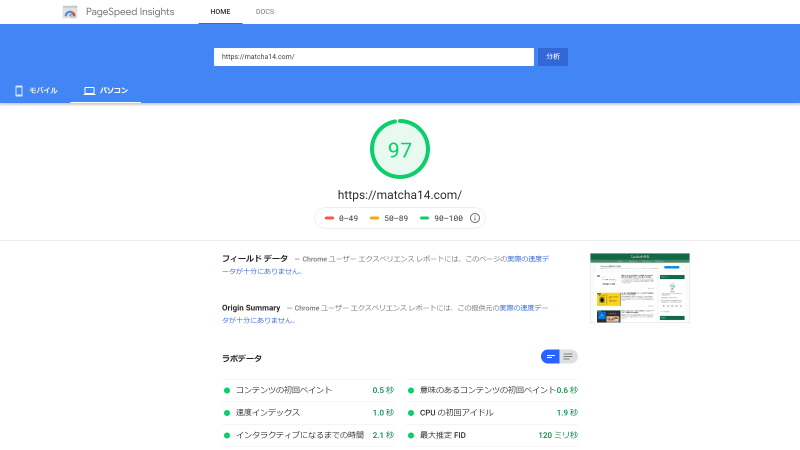
次にパソコンのスコアを見ていきます。

おお! スコアが緑色になりました。「97」です。文句のない点数ですね。10ポイントも上がりました。
問題もほとんどないようです。
しかしながら、MplusをはじめとするWebフォントが使えないのは正直ちょっともの寂しいですね。
そこで……。
それでもWebフォントを使いたい場合は?
Webフォントを捨てきれない方に朗報です。
解決策の糸口は「フォントの使わない部分を消してやる(不要な情報を削る)」という方法です。
例えば、サイトの読みやすさを重視するなら、それほど難しい漢字を使う必要はありませんよね?
曝/焙/歪/於/煎……などなど
むしろ、そういったものを使わないのであれば、削ってしまったほうが軽くなります。
この方法は、以下のサイトが参考になります。

現在のこのサイトでは、この方法を使ってWebフォントに対応させています。
これを使ったときのサイトの点数は、モバイル「63」、パソコン「96」でした。
つまり、ほぼWebフォントが影響していないようです。やったぜ。
まとめ:Webフォントの不要な部分は削るべし
Webフォントは重い原因の一つでした。
極力読み込まないようにしたり、フォントの不要な情報を削ったりすると、あなたのサイトも軽くなるかもしれません。
使っている人は、一度Webフォントについて考えてみるのもありですね。




コメント一覧 (2件)
はじめまして!
私も「Mplus 1p」を気に入って使用していたのですが、サイトが重くなってしまい困っていました。
そんな中、こちらの記事を見つけ「不要な部分は削る」で解決できることがわかり喜んでいたのですが、知識がないためどうしたらいいかわかりません。
もし良かったら「不要な部分を削る方法」を教えていただけないでしょうか。
不躾なお願いで恐縮ですが、よろしくお願いします。
こんにちは! コメントありがとうございます。
フォントには大量の文字データが入っていて、普通の日本語を扱う上で必要のない部分がほとんどなんですよね。なので、パソコン上で動く外部ソフトウェアを使って、その文字データの不要な部分を削除します(“サブセット化”と言います)。
かんたんにまとめると、
・PCソフトを使いフォントの不要なデータを削る(サブセット化)
・そのデータをWebサイト用に圧縮する(サイズを小さくする)
・Webサイトにアップロードして、ファイルの場所を指定して表示(CSSに追記)
の3つをします。
ちょっとむずかしいですが、具体的には以下のような感じです。手順としては記事中に出てきた「サイトの高速化、軽量化をするために行った事」や「【Webフォント高速化】使わない文字を除く!サブセット化の方法」と同じです。適宜画像があるため、下を読むよりこっちのほうがわかりやすいかもしれません。
サブセット化の手順
1. 元のフォントファイルをダウンロードし、Zipファイルを解凍(展開)する(Google Fonts→使いたいフォント選択→右上の「Download Family」などからダウンロードできます)
2. サブセットフォントメーカー(配布場所)とWOFFコンバータ(配布場所)をインストールする
3. サブセットフォントメーカーを起動し、「作成元フォントファイル」に解凍したMplusフォントフォルダ内にあるファイルを指定する
→使いたい太さのフォントファイルを指定します。例えば、細いVer.の「〇〇-Regular.ttf」や太いVer.の「〇〇-Bold.ttf」とかです。2つサブセット化するとサイト内の文字強弱に使えるので、以下繰り返して1つずつサブセット化します。
4. サイト内で使いたい文字列(ひらがな/カタカナ/英数字/常用漢字/記号)を、サブセットフォントメーカーの「フォントに格納する文字」へ貼り付ける
※文字列は用意するのが大変なので、どこからかコピーしてくるか、[サブセットフォントメーカーを使う]の少し下にかかれている1行にまとめられた長い文字列をお借りすればおkです。
5. 「作成後フォントファイル」にPC上の適当な場所と好きなファイル名(例えば、元がttfファイルであれば”Mplus_1p_RegularSS”や”Mplus_1p_BoldSS”など)を入れ、「文字組方法」は横のまま、「作成開始」でフォントファイルを作成する
※ここで、「作成終了後、WOFFコンバータを起動する」にチェックを入れておくと、作成したファイルの場所をコンバータに渡してくれるので楽です。
6. WOFFコンバータを起動する(このときに、5で作成したフォントファイルを指定しておきます)
※WOFF2は元のフォントをさらに圧縮/軽量化したものです。主にWeb上で使われるファイルです。
7. 「WOFF2を作成する」にチェックを入れ、そのまま「変換開始」すると、5で指定したファイル名に、”.woff2″が入ったファイルができる(これでサブセット化は終了です)
※3~7を繰り返して、細い版と太い版の2つを作成しておきます。
8. できあがった「ファイル名.woff2」(フォントファイル2つ)を「public_html/サイトのドメイン(~.com)/wp-content/fonts/」の中など好きな場所にアップロードする(fontsフォルダがなければ作成)
→「ConoHa Wing」などのレンタルサーバーは「ファイルマネージャー」が実装されているので、そこからでもアップロードできます。
9. WordPress内の「外観」→「テーマファイルエディタ」から、子テーマのCSSファイル(style.css)に、”@font-face”を追加する
※例えば、以下のような感じです。
/*-----サブセット化したフォントの追加読み込み-----*/ @font-face { /* 細いVer. */ font-family: 'Mplus 1p'; font-weight: 400; font-style: normal; src: url('https://~.com/wp-content/fonts/細いほうのファイル名.woff2') format('woff2'); font-display: swap; } @font-face { /* 太いVer. */ font-family: 'Mplus 1p'; font-weight: 700; font-style: normal; src: url('https://~.com/wp-content/fonts/太いほうのファイル名.woff2') format('woff2'); font-display: swap; }10. 子テーマのCSSファイルで、サイト中の適用したい場所にfont-familyを指定する
※Cocoonであれば、”body”に指定すればおkです。
/*-----サブセット化したフォントの指定-----*/ body { font-family: 'Mplus 1p',sans-serif !important; }長くなりましたが、これで軽量化したMplusのフォントを読み込めるはずです。