TinyPNGは素晴らしい圧縮ができます。
しかし、1回だけだと物足りないことが判明しました。
今回は、TinyPNGを使った画像の圧縮効率と劣化について、比較していきたいと思います。
TinyPNGの圧縮効率は素晴らしい!
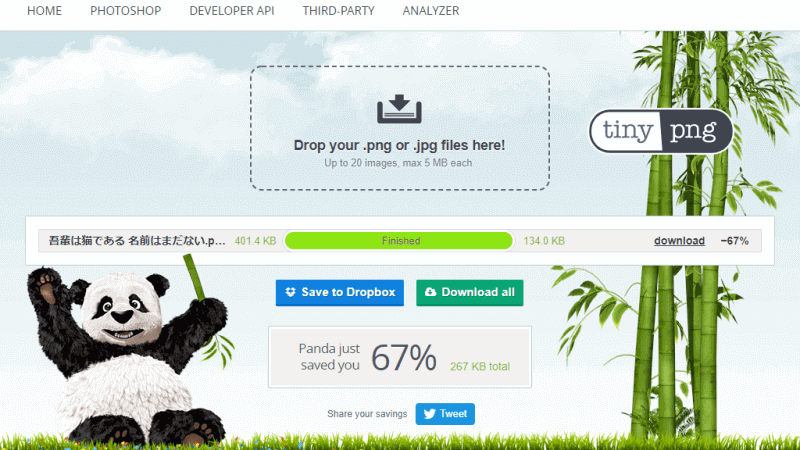
TinyPNGは、その圧縮効率の高さで知られる、Web上で動く画像圧縮サービスです。
1回の圧縮で、未圧縮の6~7割もサイズを削ってくれる(=サイズは3割程度に小さく)というのですから、重宝します。そして、劣化が少ないのです。
一回でもこの威力↓

そんな素晴らしいTinyPNGですが、モノによってはまだまだ圧縮してほしいなぁと思ったり、最大限まで圧縮してみたいと考えたり……。
ということで、「何度も圧縮したらどうなるのか」見てみましょう。
TinyPNGでめちゃくちゃに圧縮していく
早速圧縮していきます。
今回圧縮するのはこちらの画像です。なお、TinyPNGの得意とするPNG画像を使います。
.png)
画像の条件として、パソコンのデスクトップを模しています。
例えば、デスクトップの背景に写真が使われていたり、ウィンドウは非常に簡潔な色だったりするので、これらを盛り込みました。
この画像を使って圧縮していきます。
圧縮する回数はTinyPNG一回当たりの限界である「20回」で実験していきます。
…………(数分後)。
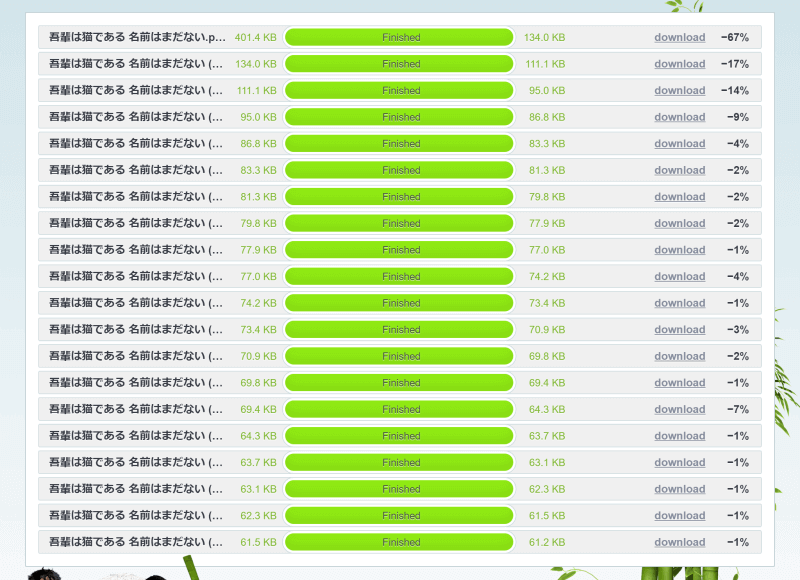
20回圧縮し終わりました。

ブラウザが縦長になりましたね。
どんどん圧縮されていくのがわかります。
ちなみに、これ以上画像を挿入すると「Too many files uploaded at once(一度にファイルをアップロードしすぎだよ!)」と言われてしまいます。
一度に20個以上のたくさんのファイルをアップロードしたい人は、Proバージョンを契約するか、時間が経ってからブラウザを更新して、もう一度やり直すしかないです。
圧縮効率をグラフ化してみる
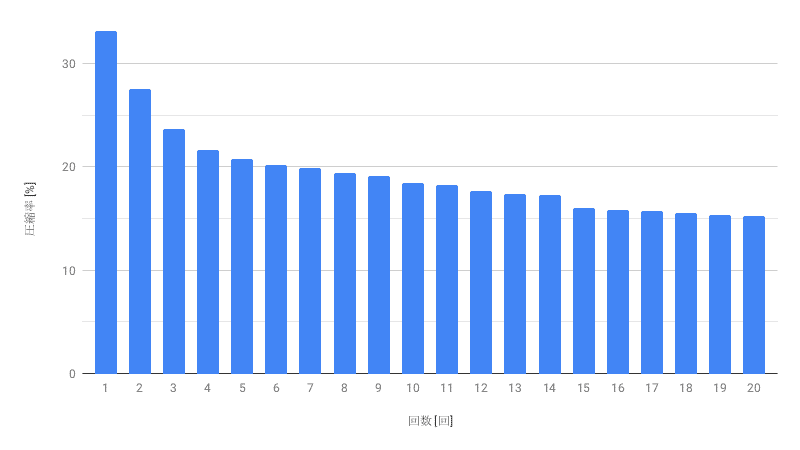
合計20回分の圧縮率と回数を比べてみました。
ちなみに、100%をオリジナル画像(未圧縮)にしています。

こうしてみると、見る見るうちに圧縮されていくことがわかります。
かんたんにまとめると、
- 1~4回目では大幅な圧縮が行われている
- 5回目以降は、ちょっとずつ進んだ
- 途中の15回目には他より差が出た
- 最終的なサイズ(20回目)はオリジナルの15%にまで小さくなった
という具合になりました。
画像の劣化具合を見てみる
ここで、圧縮した画像を比べてみましょう。
タブを選ぶことで、画像を比べられます。
オリジナル画像は、このようになっています。
.png)
オリジナルと比べても、ほとんどといっていいほど違いがありませんね。
強いて言うならば、背景の雪山の白部分が色あせています。
サイズは1/3になっていました。TinyPNGの圧縮効率はとても素晴らしいですね……。
劣化具合がわかりやすいよう「1回目」と「3回目」「10回目」「20回目」を比べてみましょう。

1回目の圧縮です。
よく見てみると、図形などの色が均等に広がっているところの変化は少なく、山や空のグラデーションのあるところにノイズや色あせが見られます。
ちなみに、このときのサイズは、約60KB。もとの15%ほどの大きさになりました。すごい圧縮です。
これでも、遠目から見たらわからないですね。
まとめ/PNGを極限まで軽くしたいなら、3~5回くらい圧縮してもいいかも……
TinyPNGは複数回併せてやることで、どんどん圧縮できることがわかりました。
ただし、圧縮によるノイズ劣化もどんどん起こるので、バランスを考えてやりすぎないようにしましょう。
たくさん表示しなければいけない画像をホームページに置きたい……といったときに、極限まで圧縮したいなぁと思ったら、大体3~5回あたりがちょうどいい具合になります。(サイズと劣化のバランスがGood)
ロゴやグラフなど2~3種類の色であれば、Optimizillaのほうが一発でよい結果(=圧縮効率の良い状態)にできるかもしれません。詳しくは以下をご覧ください。