あなたは画像を圧縮する際にどのサービスを使用していますか?
僕は、PNG画像を圧縮する際は「TinyPNG」、JPEG画像(JPG画像)を圧縮するなら「Optimizilla」を使っています。
WordPressを使っていてこの2つの組み合わせが最も最強だと感じました。
これ2つで圧縮率も画質もバランスのとれた圧縮をすることができます。
今回は、この2つのサービスの素晴らしくおすすめできる点を述べていきたいと思います。
TinyPNGとOptimizillaとは?
TinyPNG

TinyPNGは、オランダのアムステルダムにある会社が運営している、Web上で動く画像圧縮サービスです。もちろん無料で使用することができます。
使用方法はかんたん。
パソコン上の画像データをこのサイトの上にドラッグ&ドロップするだけです!
こちらは、PNGと名前にありますが、JPEGも圧縮してくれます。また、「TinyJPG」もありますが、ほとんど同じです。
どちらのサイトを使っても同じ結果が返ってきます。
Optimizilla

Optimizillaも、TinyPNGと同じでPNGとJPEGに対応しています。
同じようにオンライン上で圧縮してくれますが、唯一の違いは圧縮率(劣化率)の調整ができることです。
PNGでは色数で、JPEGでは画質の粗さで調節できるのもポイントです。
なぜ”2つ”なのか?
これは、僕が実際に圧縮してみて、いろいろなサイトを比べてみた結果、下記の結果になったからです。
- PNG画像→TinyPNGが有利
- JPEG画像→Optimizillaが有利
TinyPNGでPNG圧縮をすると、圧縮率(もとのファイルサイズからの割合)は大体60~70%でした。
対する、「クオリティレベル70」でのOptimizillaでのJPEG圧縮率は70%~あたりでした。
EWWW Image Optimizerではダメなのか
僕がWordPressでブログを開設した際、多くのサイトで「プラグインである『EWWW Image Optimizer』を使うといいよ」と書いてありました。
しかし、無料版だと圧縮率がすごく低いのです。はっきり言っておすすめしません。
こちらのプラグインを使った圧縮率は10~20%ほどで、あまりにも低い圧縮率でした。
なので、TinyPNGなどのWebサービスなどを使うことにして、作られた画像データを思い切って消すことにして、「EWWW Image Optimizer」は削除しました。
現在は、より圧縮効率の良いWebPに対応するブラウザが増えてきたので、プラグインの「Converter for Media」を使っています。
実際に圧縮してみる!
JPEG(JPG)画像!
まず、JPEG画像から確かめていきます。
Optimizillaだけでなく、おまけにTinyPNG(TinyJPG)とGIMP2(画像編集ソフト)での圧縮も載せておきます。
圧縮するのはこの画像です。

元の画像だと大きすぎるので、GIMP2を使って1920×1080の大きさに調節しました。
GIMP2での出力クオリティは100です。この画像を使って、それぞれのサービスで圧縮していきます。
TinyPNGには調節機能がないので2重にやってみました。GIMP2とOptimizillaにはあるので、クオリティーレベルが100、90、80、70、60の5つで試してみます。
もとの画像サイズは「2309KB」です。このサイズを100%として、比較してみます。

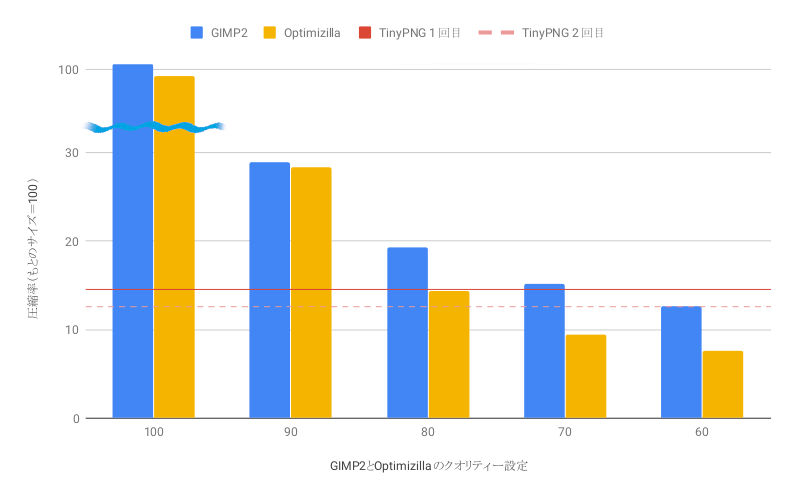
ふむふむ。グラフにすると数値より格段にわかりやすくなりますね。
棒グラフには、GIMP2とOptimizillaを、赤い線はTinyPNGになっています。
クオリティ100に設定すると、GIMP2もOptimizillaも苦戦してます。
90だと一気に圧縮されて、もとの画像の3割ほどのサイズに。80以降はOptimizillaの完全勝利です。
TinyPNG(1回目)とOptimizillaの(クオリティ80)はほぼ一緒の劣化でした。2つとも接戦状態(わずかにOptimizillaが勝っています)。
また、Optimizillaでの70は、TinyPNGとさほど変わりませんでした。それでも大きく圧縮されているので、やはりJPEGの圧縮はOptimizillaの圧勝というわけです。調節もできてGoodですね!
PNG画像!
次に、TinyPNGの性能を確かめてみます。こちらもおまけですが3つを比べていきます。
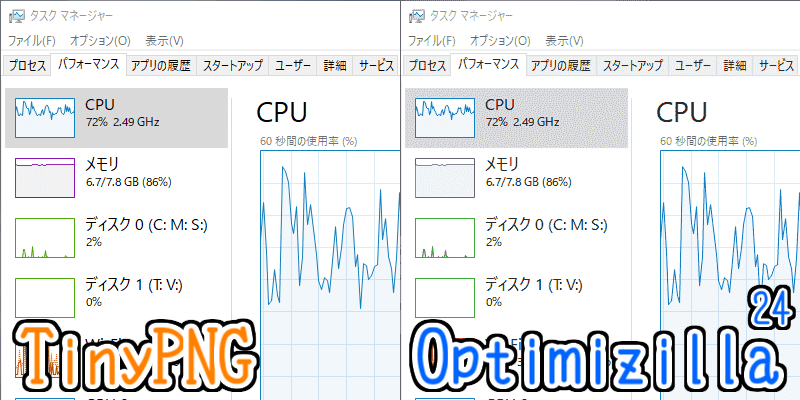
3つのアプリを起動してみました。そのスクリーンショットです。

GIMP2で書き出し、もととなる画像を作りました。この画像(元の画像)のサイズは285KBです。
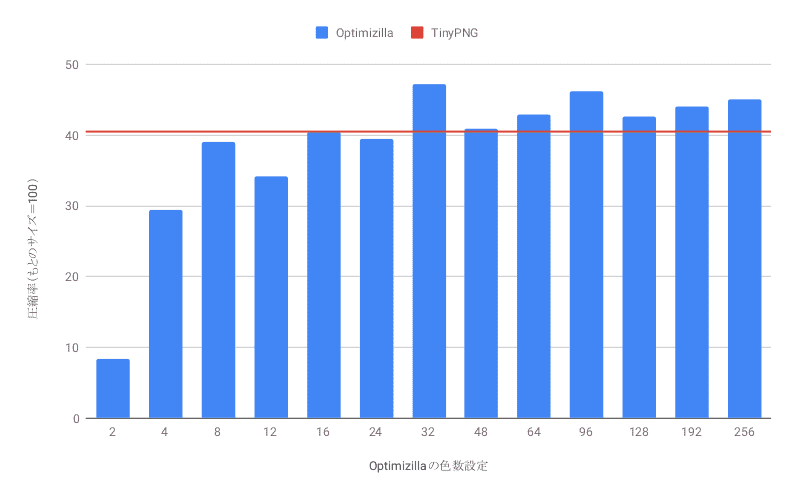
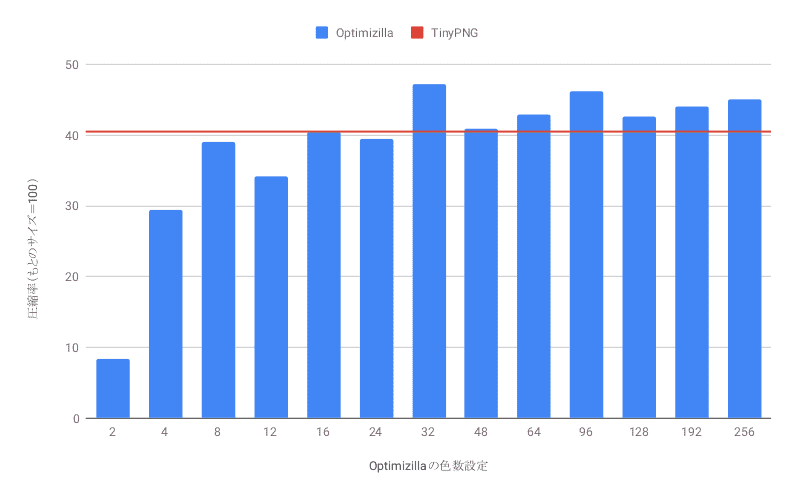
同じようにグラフ化してみます……と言いたいところですが、PNGの圧縮方法に関しては、たくさんの処理方法があるので、一つずつ試してみます。なお、GIMPについては出力する際の種類が多すぎたため、今回は比較しません。

赤色の線はTinyPNG(1回)の圧縮で得られたサイズです(2回目以降は変わらず)。
こんな感じになりました。ひとつづつ紐解いていきます。
まず、TinyPNGですが、8ビットの深さで圧縮しているそうです。8ビットの深さとは、2の8乗のことで、すなわち「2の8乗=256色で表すよ」という意味になっています。
今回のGraphでは、Optimizillaの横の数字は色数を指しています。
つまり、TinyPNGはうまく256色でごまかせているのに、Optimizillaの256色(一番右のバー)は圧縮効率が少しだけよろしくないのです。
また、24色あたりでOptimizillaが勝っているように見えますが、実際のところを調べるとこうなっています。

Optimizilla(24色)だと、CPUのバックの色(グレー)に若干ノイズがかかっている感じ。
対して、TinyPNGだと何ら問題なく表すことができていますね。逆に、同じサイズでこれほど再現できるTinyPNGは 素晴らしいです。
24色で劣化の激しかったOptimizillaは、圧縮効率は上がっても、それ以下の色数で再現するのが難しくなりました。
すでにTinyPNGの圧縮でバランスがいいので、こちらの勝負(PNGでの圧縮)はTinyPNGの勝利です!
OptimizillaはPNGに向いていないのか?
では、PNGのときOptimizillaはダメなのでしょうか。そうではありません。
例えば元の画像が4色や8色といった、少ない色数であれば、Optimizillaも十分に戦えます。
背景が白で文字が黒の2色しか使っていないのであれば、2色のみで圧縮することで更に最適化できるでしょう。
ちなみに、先ほどの“このグラフ”は、Optimizillaで圧縮したものです。

このグラフ自体を、TinyPNGを使って圧縮すると、6.83KB。
Optimizillaを使うと、なんと4.26KBまで落とすことができました。
白黒画像など、色数が少なければOptimizillaを使うといいでしょう。
また、もっと色数の少ないかんたんなグラフであれば、さらに差が開きます。こういった単純なものには、Optimizillaが有利なのです。
ただし、Optimizillaで1つずつ色数を指定している時間がなければTinyPNGが確実です。
まとめ
Webサービスでは「TinyPNG」と「Optimizilla」がおすすめです!
インストール不要なのもメリット。ブックマークに登録すればすぐに飛んで使うことができるので、よく使うのであれば登録しておくのがオススメです。