さて、Xserverから始めたこのブログですが、Xserverのいろいろな複雑さに嫌気がさしました。
例えば、デザイン(UI)面でどこか古臭くて見づらい、バックアップを復元するのが有料、支払いをするときの手順が複雑……などなど、使っていて「なぜこういう仕様にしたんだろうか」と思うことがいくらかありました。
そこで、最近台頭してきた「ConoHa WING」にサーバーを変更し、実際の使い勝手や表示速度を検証、Xserverと比べてみたという記事です。
よく、XserverとConoHaがホームページで争っていますが(そのように見える)、実際はどうなのでしょうか。
ちなみに、両者とも「国内最速」「国内No.1」をうたっています。これって、めちゃくちゃ矛盾なのでは……。
Xserverは「h2load」、ConoHaは「Apache Bench」を使用して、サイトの速度を測っているようです。ですが、この記事では より実用的でかんたんな計測方法である「PageSpeed Insights」を使用してみます。
ちなみに、Xserverは最新版のサーバーを使用しています。
Xserverの「新サーバー」からのConoHa移行は見かけなかったので、試しにConoHa WINGへサーバーを移行してみた
PageSpeed 3回平均(大体の値)
ホーム: モバイル +3点 / PC -1点
ページ: モバイル +8点 / PC +1点
※Adsense無 プラグインなど同条件モバイルのFCPは0.1〜0.2秒速くなったのでいい感じ
— 狐紺くろ(Tsut-ps) (@Tsut_ps) October 11, 2020
Xserverの旧サーバー→Xserverの新サーバーにする→ConoHa Wingに移行する(←今回はここ)
移行する前は、Xserverの新サーバーからConoHa WINGのサーバーを見かけなかったので、「本当に早くなるのかな」と半信半疑でした。実際は、モバイルでかなりの向上が見られました。
さて、まずはConoHa WINGへサーバーのお引越しをします
とはいったものの、実際のサーバーの移行に関してはものすごい労力と時間がかかりました。
サーバーの移行をする際は、いつものヒトデさんの記事を参考にしつつ、移行してみました。

画像がたくさんあったので、迷うことなくサーバーの移行手続きができました。めちゃくちゃ感謝すぎる……。
ただ、ConoHa WINGのWordPress「かんたん移行」のところで、ハマりました。ほとんどのプラグインを終了させないと、「かんたん移行」でエラーが出てしまうので、注意が必要です。
今回もヒトデさんにめっさお世話になった
加えて、かんたん移行の際は セキュリティだけでなくキャッシュ/圧縮/最適化系のプラグインも停止しておかないと30%で停止する地獄を見るみたい(ここに気づくまで丸2日かかったから大変)
お問い合わせとかの全体に関わらない系は停止しなくても大丈夫だった— 狐紺くろ(Tsut-ps) (@Tsut_ps) October 11, 2020
(「かんたん」と言いつつ肝心な移行がかんたんにできない! と叫びまくってました。はい。)
エラーが出たら、以下のようなプラグインの停止を推奨します。
(一部機能停止ではなく、プラグインごと停止!)
「キャッシュ系」→移行Botがページを正しく認識できない可能性がある
「圧縮系/最適化系」→念の為移行中に稼働しないように
プラグインの停止でどこかのコードがバグってサイトのレイアウトが崩れないか心配でしたが、自身の環境では大丈夫でした。
無効にしただけでは、大抵のプラグインでは内部データは消失しないみたいです。(いや、そりゃそうか……メンテとか停電してデータが消えるような仕組みになってたら、かなり大変か……。)
ここだけ注意すれば、めっっちゃかんたんにサクッと移行できました。
実測、サーバーのページ速度を計測してみる!
さて、前置きが長くなりましたが、サーバーの速度を測ってみます。
それぞれのサーバーの状態は、こちらです。
ConoHa – 2020年10月5日時点 / 入りたて→恐らく最新サーバー / 独自キャッシュあり
両者ともWordPress内のデータやプラグインは同環境(WP Fastest Cacheなど同条件で有効)
サイト内コンテンツの最適化(画像の圧縮)済み
前回使ったGoogleの「PageSpeed Insights」を、ここでも使っていきます。サイトの素早さが、100点のうち、何点かを表示してくれる便利なサイトです。
前回と同じ測り方で、検証していきます。
急いでいる方は、結果のまとめをご覧ください。
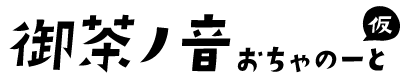
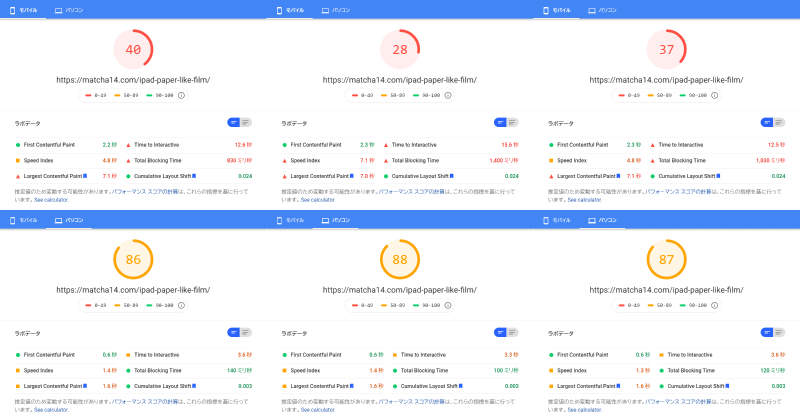
XserverでのPageSpeed Insightsのスコア
まず、移行直前に測った、ハイスペックとうたわれているXserverのサーバーのスコアです。
↓ ホームページ – モバイルとパソコンの結果
ううむ、そこそこいいスコアが出ています。
↓ Twitter埋め込みありの激重ページ – モバイルとパソコンの結果
やはり、Twitterなどの埋め込みコンテンツが有ると、かなりスコアが落ちるようです。
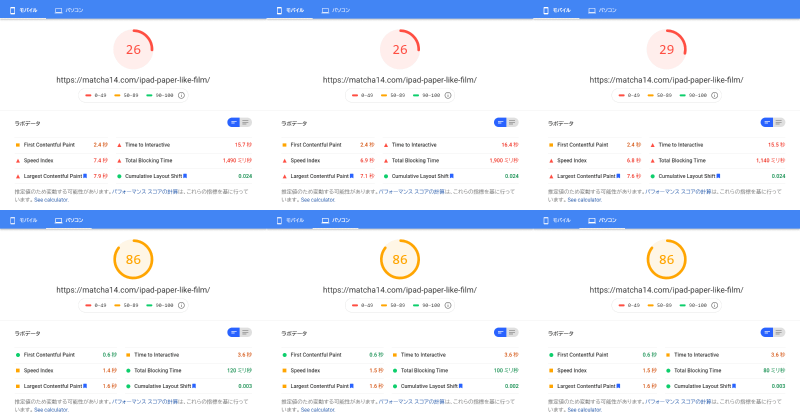
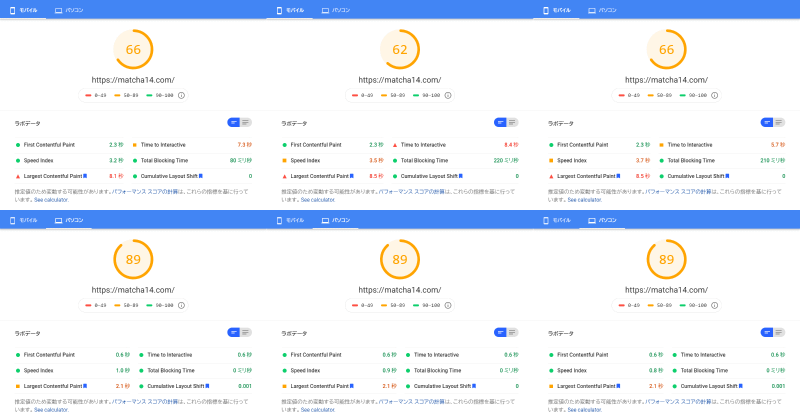
ConoHa WINGでのPageSpeed Insightsのスコア
さて、ここからが本題。ConoHa WINGでのスコアを測っていきます。
↓ ホームページ – モバイルとパソコンの結果
ほうほう、Xserverと比べてモバイルでのスコアがかなり向上した感じがします。
↓ Twitter埋め込みありの激重ページ – モバイルとパソコンの結果
おお、ここでもかなりの向上が見られるのではないでしょうか。
そろそろ、ページを上下にスクロールするのが大変だと苦情が届きそうなので、以下、比べてみることにしました。

それ、もうちょっと早い段階で書いてくれよ……。

今回は、こういった検証だから……。
両者をじっくり比べてみる
さて、それぞれの平均値をとってみます。小数点第2位は四捨五入します。
| Xserverのスコア | ホーム | 激重記事 |
| モバイル | 61点 | 27点 |
| パソコン | 89.7点 | 86点 |
| ConoHa WINGのスコア | ホーム | 激重記事 |
| モバイル | 64.7点 | 35点 |
| パソコン | 89点 | 87点 |
スコアの結果は、このようになりました。上下のスコアを比べてみると、パソコンではあまり向上は見られず、1点前後で変わっていません。しかし、モバイルのページでのスコアがかなり向上したようです。
もう少し詳しく見てみましょうか。
激重ページの始めの描写までの時間(First Contentful Paint)を比べてみます。これは、Webサイトが表示されるときに一番最初に表示されるコンテンツのタイミングです。小さければ、速いです。
モバイルページ
| Xserver | |
| ConoHa |
パソコンページ
| Xserver | |
| ConoHa |
モバイルがやはり速くなりました。5%以上の向上が見られます。パソコンはこの速度(0.6秒)が限界そうです。
次に、もっとも大きなデータが表示されるタイミング(Large Contentful Paint)を比べてみます。これは、大体アイキャッチ画像(記事の一番上に表示される画像)のことです。同じく小さければ、速いです。
モバイルページ
| Xserver | |
| ConoHa |
パソコンページ
| Xserver | |
| ConoHa |
これも、パソコンでは違いは見られないものの、モバイルではConoHa WINGが勝利しました。
アイキャッチのような大きな画像を読み込むまでの秒数も、6%程度向上しているようです。
ここでお腹いっぱいの人もいると思いますが、最後に、サイトの描画が終わるタイミングを表す、「Time to Interactive」も見てみようと思います。これは、「コメントをする」などの操作が問題なくできるようになるまでの時間を表すタイミングです。これも、小さければ、速いです。
モバイルページ
| Xserver | |
| ConoHa |
パソコンページ
| Xserver | |
| ConoHa |
ここでも、ConoHaが速いという結果になりました。2秒以上の差がついたのは、かなり大きいです。
まとめ:僅差以上に差がついてConoHaのほうが速かった
正直すごいですね……。ここまで老舗のXserverを追い抜くとは、恐るべし、ConoHa WING。
これで、長年の高速レンタルサーバーどっちが速いの対決(?)は、多少ConoHa WINGのほうが速いという結果になりました。
Xserverよりも若干安くて、ちょっと速いConoHaに人気が傾くのも納得の結果でした。
※それぞれのサイトによって、速度は変わってくると思うので、一概にこれが正解というのはないと思います。が、やはり私は当面の間ConoHaを使い続けてみようと思います。