無料、しかもオフライン(登録なし)で使えます――。
たまに、ネットサーフィンをしていると、Web上にあるデザイン、上書きして変えたくなりませんか…?
私は、よく見るサイトであればあるほど「もう少しだけ見やすければなぁ……」と感じます。
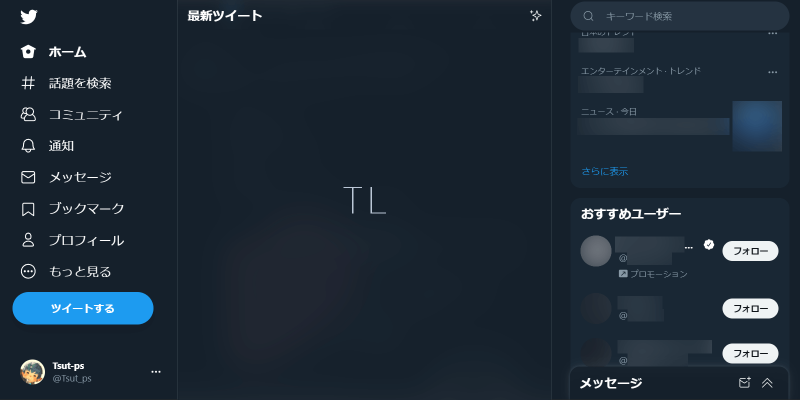
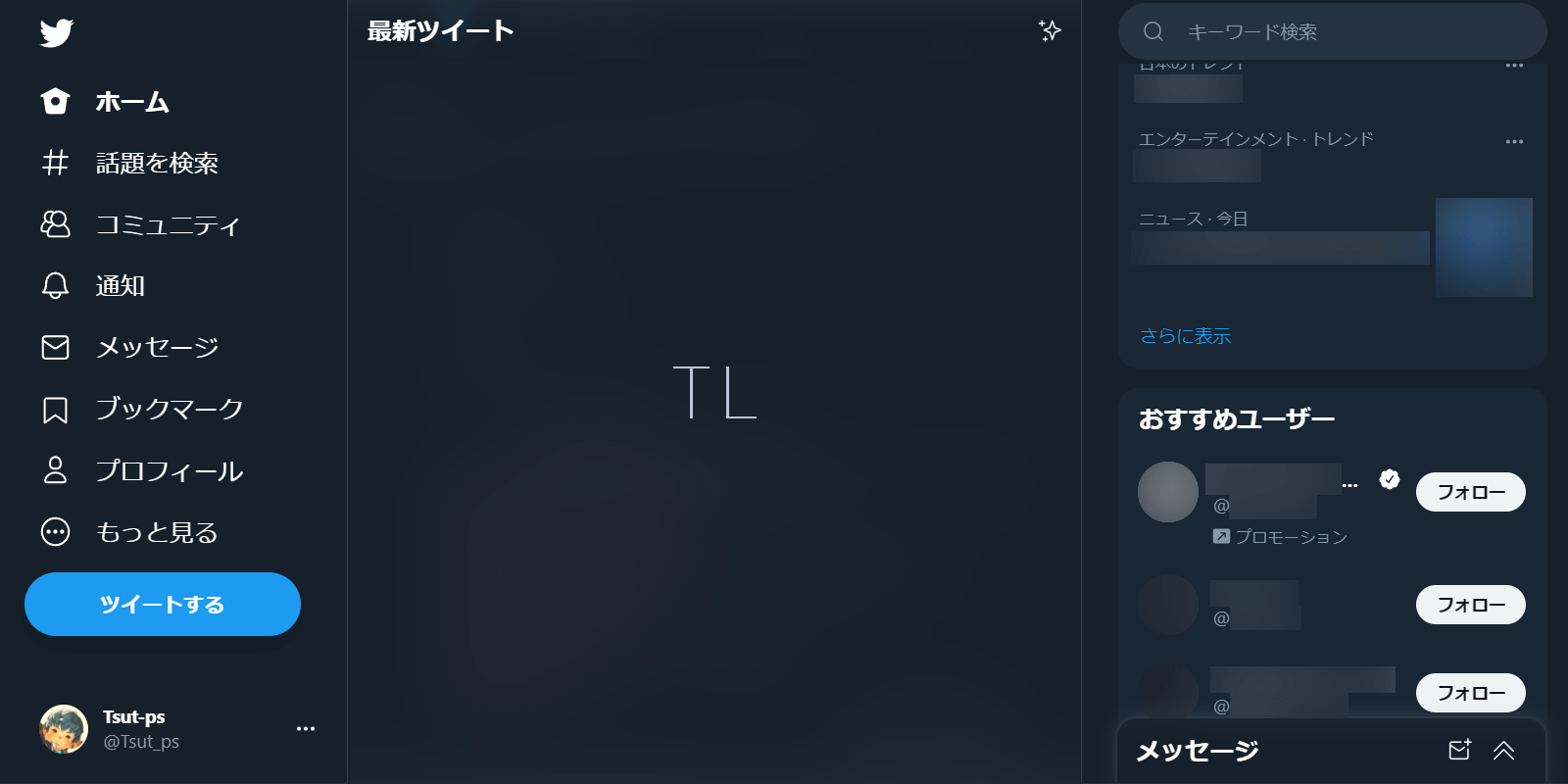
例えば、Twitterのサイト。
全体的に詰まっている感じがして、不必要なものがたくさんあるので、余裕のないデザインになっています。
結果として、ちょっと見づらいですよね。
できるなら、「#話題を検索」や「おすすめユーザー」、通知ドットや右下の「メッセージ」ウィンドウなど、表示させたくないものを“display: none”で非表示にしたいと思うかもしれません。
そんなまさかが、ここにありました。
今回は、そんなときに役に立つChrome拡張機能を紹介します。
正式名称は「Live editor for CSS, Less & Sass – Magic CSS」ですが、長すぎるのでこのページでは「Live editor for CSS」と略します。後についている“Magic CSS”だと検索で別のものが出てきてしまうので……。
Twitter限定であれば、よりかんたんな方法でいろいろと非表示にできる「おだやかTwitter」もオススメです。
今回紹介するのは、これよりもっと複雑な微調整が可能なもので、他のWebサイトでもおkなものです。
まず「Live editor for CSS」って何? 使うとどんなことができる?
はじめに/具体的な仕様を
この拡張機能はめちゃくちゃシンプルです。しかし、十分すぎるほど高機能でもあります。
具体的な仕様は次のような感じ。
- ドメインごとに、1つのスタイルシートを作成できる
- 専用のウィンドウに書き込むと、リアルタイムに反映される
- 常時適用が可能
- 要素を指定すると、クラス名などのセレクタを提案してくれる
- 書き方はCSS以外に、LessやSassを指定できる
ここで、“ドメインごと”というのは「example.com」というドメインに対して1つのCSSスタイルを適用できる、ということです。
正しく言い直すと、サブドメインの違いも異なるドメインとして認識します。「example.com」「about.example.com」の2つで、スタイルシートは共有されません。
できること/いつも使っているサイトのデザインを整える
例えば、TwitterやTweetDeckです。
本家Twitterでは、アクセントの色や文字サイズ、背景色くらいしか変更できません。
「Live editor for CSS」は、CSS自体を変更することが可能なので、ほぼすべてのデザインを変更できます。
Twitter上で例えば……
- 左タブにある「#話題を検索」を非表示
- 右下の「メッセージ」(DM)の非表示
- 「おすすめユーザー」の非表示
- 「いまどうしてる?」の非表示
- “〇件の未読”(通知ドット/バッジ)の非表示
- 関係なさすぎる「プロモーション」広告の非表示
など、ほぼ非表示全振りになるものの あらゆる不必要なものを見えないようにすることが可能です。
※プロモーション広告の非表示に関しては、自分自身にどれだけ関連するものでも問答無用で非表示にされるため、この点は気をつけてください。
またTweetDeck上では……
- カラムの大きさをpx単位で微調整
- 横のスクロールバーを最小限にする
- 各列の左右の余白を調整する
- よりTwitterっぽい表示にする
なども可能です。
他の拡張機能とどう違うの? なぜこの拡張機能なのか
これは、今までインストールした拡張機能の中で、セキュリティ面で見たときに一番安心できる挙動だったためです。
これには3つほど明確な理由があります。
その1/オープンソースであること
GitHub上に、ソースコードがおいてあります。
オープンソースの何が良いかと言うと、そのソフトウェアがどういった挙動をするものか実際に見れる点です。
どこにどんなデータを送るのかも見れます。
また、どういった更新が行われたのかも監視することができます。
※プラグインをアップロードする前にソースコードを変えることもできるので、絶対的な過信材料にはならないです。心配であればソースコードをもとに自分で組み立ててもいいかもしれません。
その2/必要なタイミングで最小限の権限しか取得しないこと
この拡張機能の好印象だったところは、必要なときに、必要な分だけ権限を取得する点です。
例えば、インストールするときは特別な権限なしでインストールされます。
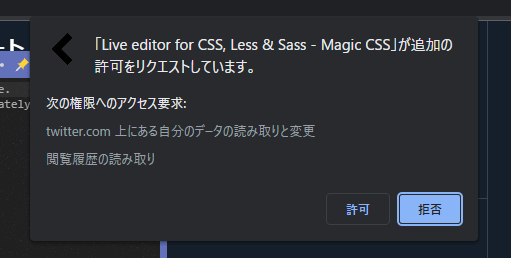
そして、“スタイルを常時適用するボタン”を有効化したときのみ、以下の2つの権限が求められます。
一番重大な権限であるデータの読み取りと変更に関しては、必要な場所(ここではtwitter.com)のみの権限を要求してきます。
下の“閲覧履歴の読み取り”は全体での権限でした。おそらく上位の“データの読み取りと変更”と連携して使用される必要な権限ではないかと推測。
→ “閲覧履歴の読み取り”に関しては、Google側も“危険度低”の権限としているので、ココはほぼ問題ないと考えました。
これに加えて、3つ中2つの拡張機能は“閲覧履歴の読み取り”も含まれていました。
とすると、CSSの書き換えだけなら必ずしも“閲覧履歴の読み取り”権限は必要ない……のかもしれません。
心配であればソースコードを読んでみてください(←まだギリ読めない人)。
その3/「オフラインで実行」の明記があること
この拡張機能はインターネット接続が不要の「完全オフライン」で使える拡張機能です。
「オフライン……ってChromeがオフラインじゃページが見れないから、普通オンラインの拡張機能でも問題ないのでは……?」と思うかもしれません。
そうではなく、ここでのオフラインは“バックグラウンド(作業の裏側)で通信を必須としない拡張機能”という意味です。
つまり、オフライン前提で作られているので 不必要な通信をしません(完全に通信しないわけではない)。
もちろんSassを使用する際に必要なjsファイルをDLする場合や、(ほとんどのサイトに埋め込まれているような)Google Analyticsによる“UX改善のための匿名統計情報”の送信はあります。
ここでのオフラインは、記述したスタイルシートをクラウド上に保存しなければならないとかアカウントの紐付けが必須とか、そういったものを考える必要がないという意味です。
筆者が今まで使ってきた他の拡張機能は、この“オフラインで実行”が明記されていませんでした。
体験した中で一番ひどかったのが、“アップデートでいきなりデータが消失してしまう”拡張機能。
制作者はそのバージョンからクラウド上に保存できることをうたっていました。しかし、アップデート後に以前のデータが消失したのに加えて+メールアドレス登録が必要……という面倒な仕様に変更されたため、その拡張機能は泣く泣くアンイストールしました。
また、別の拡張機能を調べていると、“実は密かに外部へ情報を送っている”系のものもありました(現在では削除されている模様)。
こういったことから、拡張機能を選ぶ際は「オフラインで実行」と記述されているものを選ぶとよさそう……とすすめているわけです(それでも過信は禁物だけど)。
実際に「Live editor for CSS」をインストールして設定する
さて、前置きが超絶長くなりましたが、いよいよ本題に入ろうかと思います。
DL先は下から。
追加方法は、いつもの「Chrome に追加」でおkです。
Edgeを使っている場合も、ココからインストールできます。
ピン留め&ダークモードにしておくとヨシ
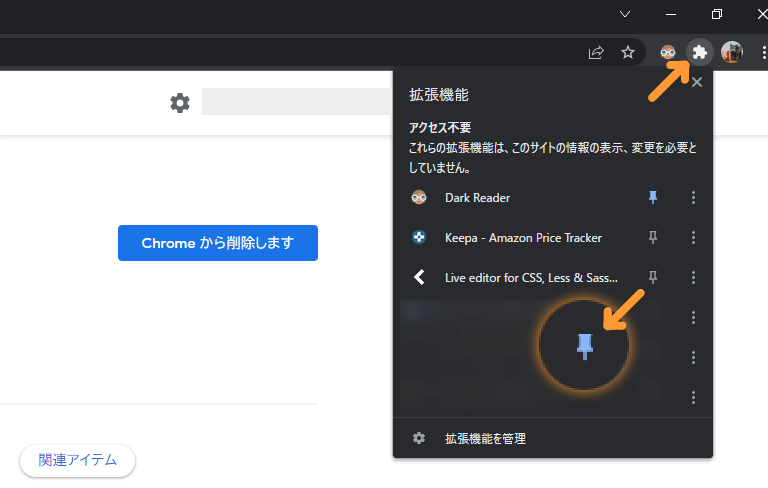
まず拡張機能を入れると、こんな感じに右上に表示されますよね。
このマークから、今インストールした拡張機能を見ることができます。
ピン留めしておくと常時表示されるので、留めておきましょう。
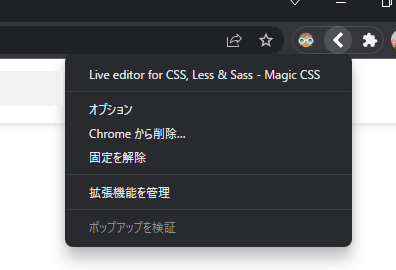
また、右クリックすると、メニューが表示されます。
ここのオプションから、軽く設定しておきましょう。
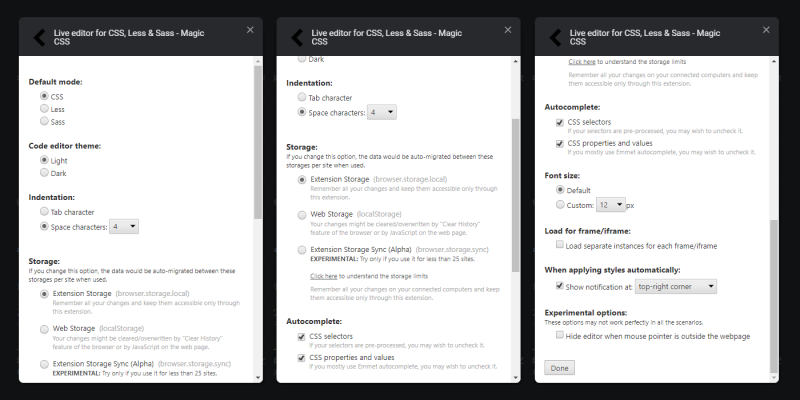
出てくるのは英語なので、以下に軽く翻訳しておきます。
変更しておくとよいところのみ、色を付けています(ココではテーマの1箇所だけ)。
Default mode/デフォルトでどの書き方を指定するかをここで決めておきます。LessとかSassとか使ったことなければ、そのままCSSでおkです。
Code editor theme/エディターの背景の色(テーマ)を設定します。デフォルトではLight(白基調)ですが、見やすいのでDark(黒基調)にしておくことをオススメします。
Indentation/インデントの設定です。デフォルトではSpace characters(スペースで余白を取る)になっていますが、Tab character(タブで余白を取る)のほうがちょっと便利なので、私はこっちにしています。好みでおkです。
※当ブログの制約上、最後に記述してあるCSSコードはすべてスペース空白になっています。
Storage/どこにデータを保存するか設定できます。基本的にExtension Storageのままでおkです。その他のは制約があるのでオススメしません。
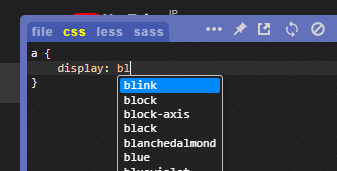
Autocomplete/下のようなコードを書いているときのサジェスト機能です。基本的にONのままでおkです。
Font size/フォント(文字)の大きさを変更できます。小さすぎるor大きすぎると感じた場合は、Customで設定してみましょう。
Load for frame/iframe/frameやiframe毎にインスタンスを分けてロードするかどうかの設定です。多分設定したスタイルがframeやiframe内で上手く反映されないときに使うのだと思います。
When applying styles automatically/自動的にスタイルを反映する際に、どの場所に通知するかor通知しないかを設定できます。
Experimental options/試験的なオプションです。Hide editor when mouse pointer is outside the webpageはWebページの外にマウスを動かした際に、エディターを非表示にします。
Doneでこの画面を閉じます(セーブは自動的にされています)。
使い方の解説/Twitterを見やすいデザインに整えてみる
CSSを入力して、Twitterを自分好みにカスタマイズしてみます。
CSSは、いわばデザインの設計図です。そして、設計図には“どの場所にどんなデザイン”を適用するのかが書かれています。
1つの場所に1つ以上の名前(クラス名など)が割り当てられているはずなので、例えば「#話題を検索」に割り当てられている名前を探します。例えば「.search-for-topic」(仮)とかのような感じです。
見つけたら、該当する名前に対してのデザイン……非表示であれば「display: none」を適用するというわけです。
仮のイメージ↓
.search-for-topic { ← 適用する名前の指定(セレクタ)
display: none; ← 適用するデザイン
}
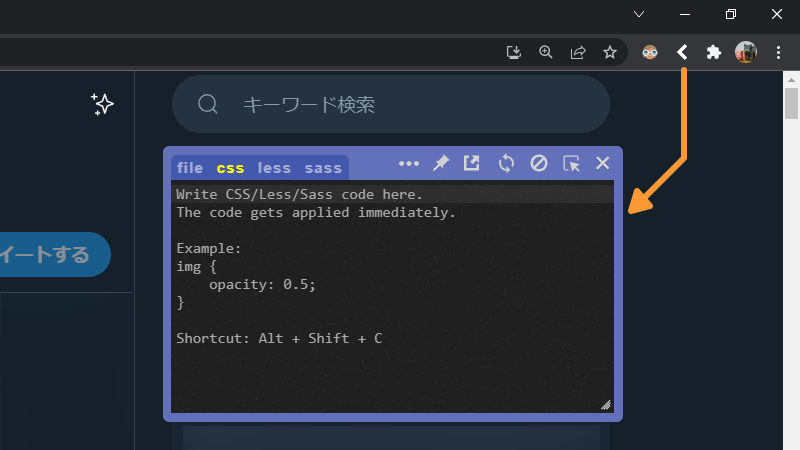
拡張機能のロゴを押すとエディターが出てきます。
実際にコードを書く場所は、この枠に書き込んでいきます。ちなみに、書き込んだコードは即座に反映されます。リアルタイムです。
拡張機能のショートカットキーは Alt + Shift + C です。
CSSの入力方法その1/お手軽イージーモード
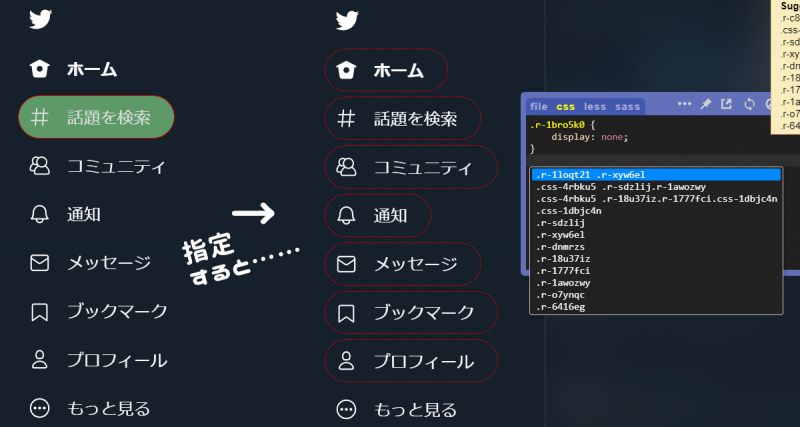
手っ取り早くクラス名(場所)を指定するには、イージーモードでやりましょう。
まず、この“枠にマウスカーソルが入ったようなマーク”をクリックします。
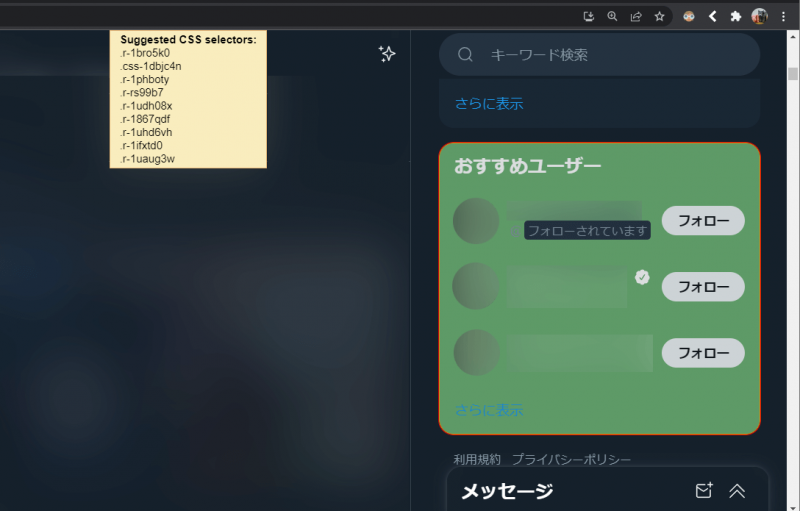
そして、デザインの変更をしたい箇所をクリックで決定します。緑色の枠内が、適用される範囲です。ちなみに、枠ギリギリのところを指定すると全体が選択されやすいです。
すると、赤枠内部のクラス名から“オススメのセレクタ”を候補としてたくさん出してくれます。
ここでは、一番上にある「.r-1bro5k0」にします。他のものを指定する場合は、上下キーで変更可能です。
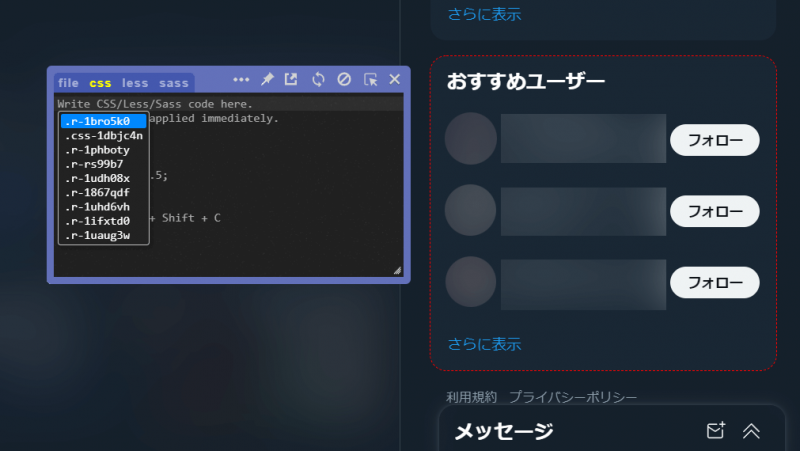
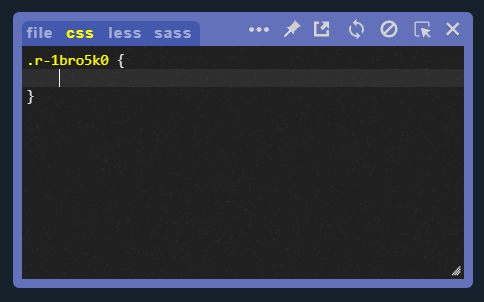
Enterで確定すると、こうなります。
この中に、適用したいデザインを書くわけです。
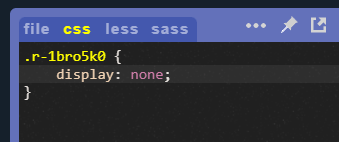
試しに、「display: none」(表示しない)と書くと……
こんなふうに「おすすめユーザー」が消えました。
しかし、この方法は一つだけ欠点があります。
例えば、下図のように他の要素にも同じクラス名が反映されていて、この方法ではセレクタで指定できない場合です。
こんなときは、指定方法を変えて(クラス名ではない属性などで)やるとよいです。
CSSの入力方法その2/上級者向けの“開発者ツール”を使う
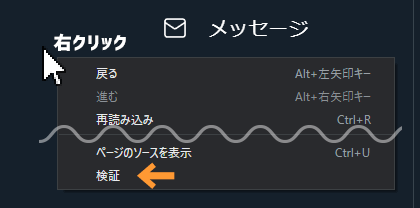
Twitterの仕様(ページの設計図HTMLや、デザインが詰め込まれたCSSコード)を見るには、ページのどこかを右クリックして一番下の“検証”を押すと出てきます。
詳しい使い方と探し方は、ここで紹介すると長くなるので書きません。
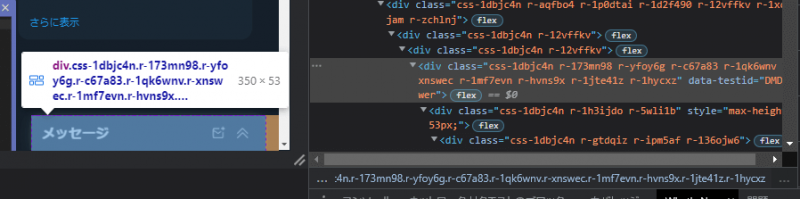
DMのメッセージに関して探してみると……ありました。
クラス名(class)から指定すると長いので、Twitter固有のdata属性(ここでは“data-testid”)で指定してみます。
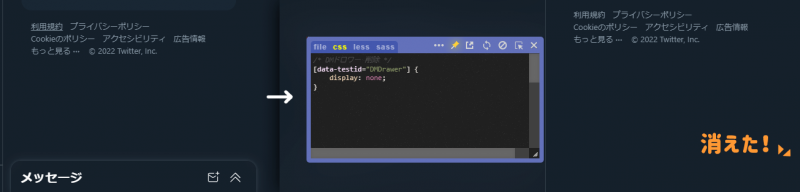
data属性の指定は [data-testid=”DMDrawer”] のように囲んで書きます。同じように「display: none」してみると……
「メッセージ」が消えました。
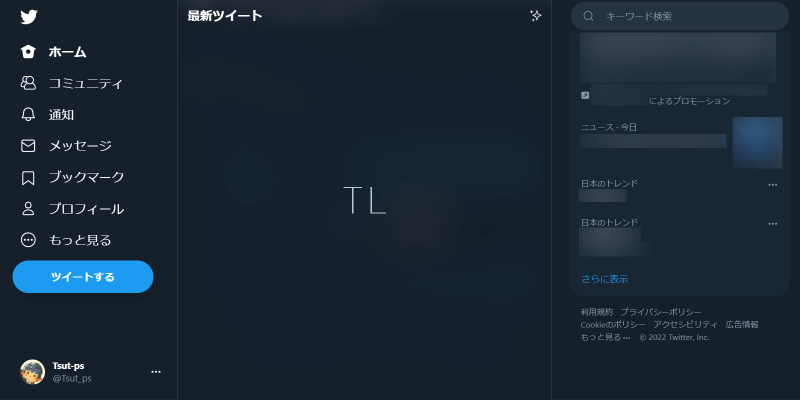
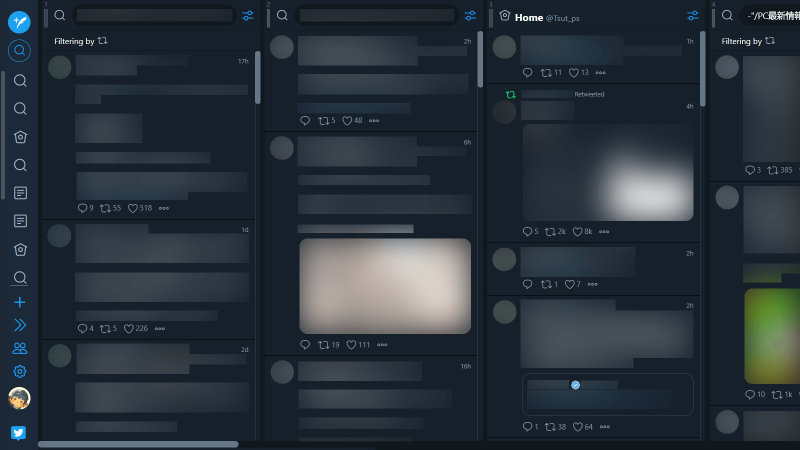
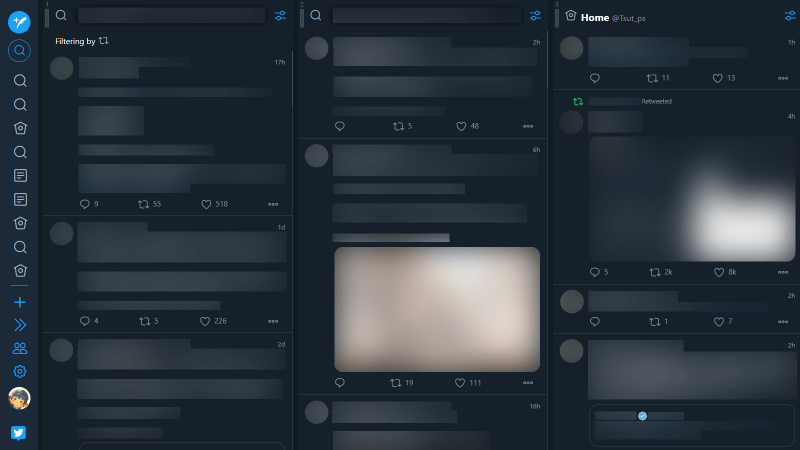
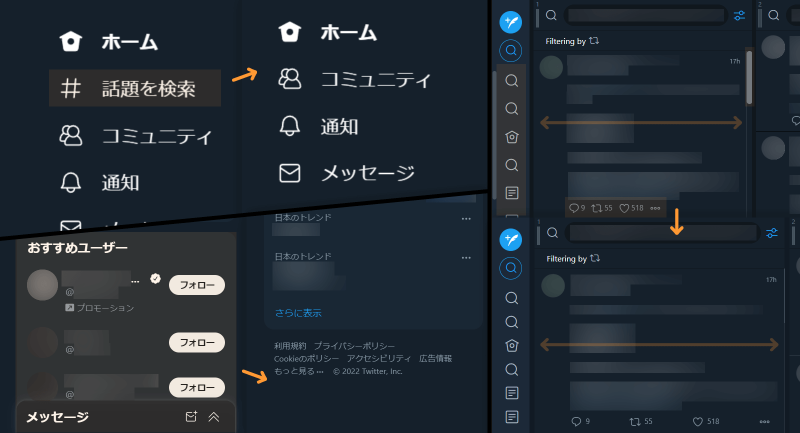
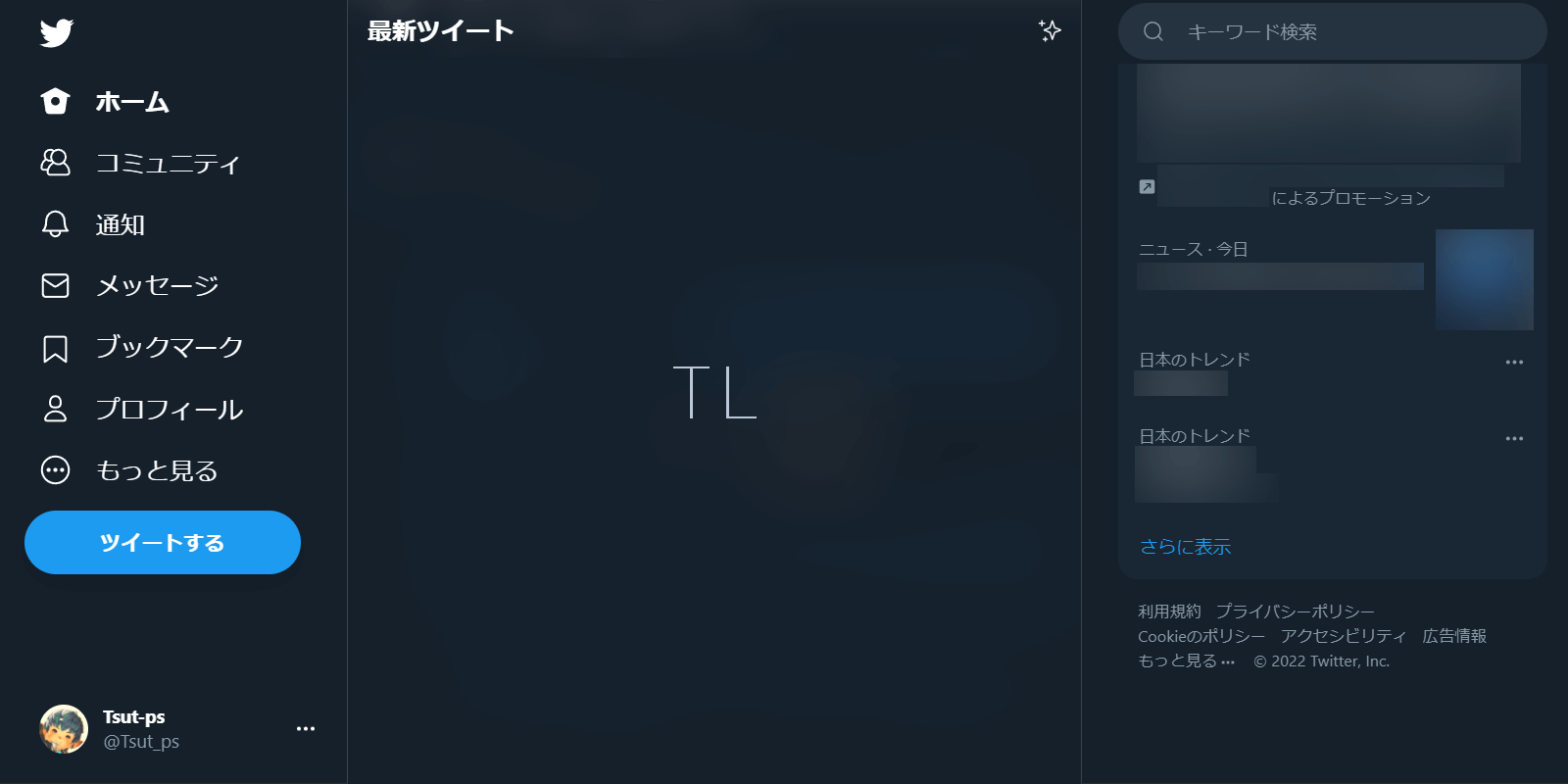
色々あって、最終的に 出来上がった画面はこうなりました。比較で、左が前Before/右が後Afterです。


そして、入力したCSSはこんな感じになりました。一部切り取って使っても動きます。好きなものを貼り付けてください。
/* DMドロワー(メッセージ) 削除 */
[data-testid="DMDrawer"] {
display: none;
}
/* 話題を検索 非表示 */
[aria-label="調べたいものを検索"] {
display: none;
}
/* 常時おすすめユーザー 非表示 */
.r-1bro5k0 {
display: none;
}
/* プロモーション広告 非表示 */
[data-testid="placementTracking"] article {
display: none;
}
下図のような、Twitterの通知バッジ(〇件の未読通知があります)や他アカウントの通知を非表示にしたいかもしれません。
下のコードを適用で消せます。
/* 通知バッジ 非表示 */
[aria-label$="メインメニュー"] [aria-label$="件の未読項目"],
[aria-label$="アカウントメニュー"] .r-1t7zxhp {
display: none;
}
“横のトレンド欄”を非表示にするには、下のコードを適用で消せます。
/* いまどうしてる? 非表示*/
.r-1hycxz .r-vacyoi .r-1uaug3w.r-1ifxtd0 {
display: none;
}
/*コメントアウト*/ のために、一つずつわけています。気になる人はまとめてください。
他の使い方/TweetDeckの横幅や余白を調節する
TweetDeckの使い方もみてみます。
ここでは、よりTwitterっぽい表示にするように調整していきます。
数時間かかって出来上がったのがこんな感じ。
それぞれTwitterっぽくないところを調整して、枠を大きくして、余白が変なところを直しました。スクロールバーは基本的に使わないので、スリムな表示にしてみました。
出来上がったコードはかなり長めです。お好みで、自分好みに調整してみてください。
/* コラム幅 調整 */
html.dark .is-wide-columns .column {
width: 400px;
margin-right: 8px;
}
/* スクロールバー 調整 */
html.dark .scroll-styled-v::-webkit-scrollbar {
width: 1px;
}
/* 背景色 調整 */
html.dark .app-columns-container {
background-color: #111a24;
}
/* 仕切り線 調整 */
html.dark .stream-item {
border-bottom: 1px solid #38444d;
}
/* メディア高さ 調整 */
html.dark .is-wide-columns .media-size-medium {
height: 200px;
}
/* 左余白 調整 */
html.dark .is-wide-columns .app-columns {
padding-left: 8px;
}
/* ツイート内部余白 調整 */
html.dark .item-box {
padding: 0.8em 1em;
}
/* Retweeted等余白 調整 */
html.dark .padding-b--4, html.dark .padding-bs {
padding-bottom: 8px !important;
}
/* ツイート本文余白 調整 */
.tweet-body.js-tweet-body {
padding: 2px 0 0 0;
}
/* メディア&引用余白 調整 */
html.dark .margin-vm, html.dark .margin-b--8 {
margin-bottom: 0px !important;
}
/* ツイートアクションをTwitter風に表示 */
html.dark .tweet-actions {
display: flex;
justify-content: space-between;
}
/* ツイートアクションの余白 調整 */
html.dark .tweet-footer .margin-l--3, html.dark .tweet-footer .margin-l--2{
margin-left: 6px !important;
}
/* 下部移動バー 非表示 */
html.dark .needs-scroll-bottom-offset.scroll-styled-h {
bottom: -12px;
}
/* ツイートアクション上余白 調整 */
html.dark .tweet-footer {
margin-top: 8px;
}
/* 左アイコン大きさ 調整 */
html.dark .column-nav-item {
height: 38px;
}
TweetDeckをダークモードにしているので、優先順位を高めるために「html.dark」と先頭に混ぜています。
もしダークモードでないのであれば、ここの“.dark”を消すと反映されるはずです。
その他の機能
スタイルを常時適用する方法
この拡張機能は、デフォルトでは常時適用されるようになっていません。ページをもう一度読み込むと、スタイルの適用が解除されてしまいます。
なので、常時適用されるようにします。
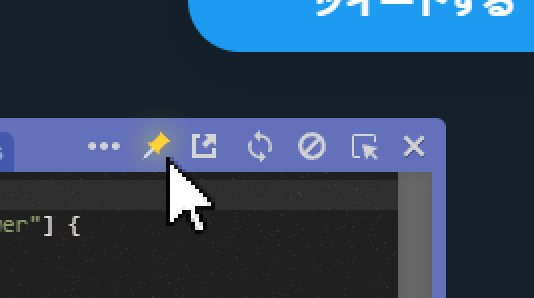
上部アイコンの左から2番目に、ピンのようなアイコンがあります。
アイコンを一度押すと、ピンが黄色になります。これでおkです。
そのページの初回のみ権限の許可を求められるので、求められたら「許可」を押してください。
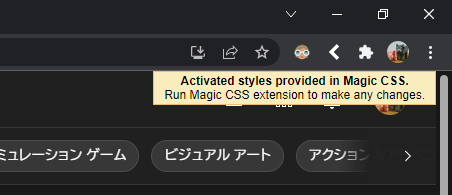
すると、上の方に「Now onwards, styles would be applied automatically even without loading this extension」という通知が出てきます。
(意訳/これ以降、この拡張機能をクリックして読み込まなくてもスタイルは自動的に適用します)
通知をONにしていた人は、該当ページを読み込んだ際 上下左右のどこかに“拡張機能でスタイルの一部を変更しているよ~”的な通知が表示されます。
逆に、戻したいときは、もう一度押すとピンの色がもとに戻ります(白色)。
こちらも、上の方に「Now onwards, styles would be applied only when you load this extension」という通知が出てきます。
(意訳/これ以降、この拡張機能をクリックして読み込んだときのみスタイルを適用します)
これで次回以降は自動的に適用されなくなります。
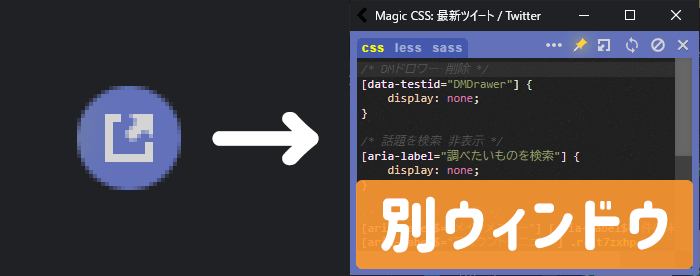
別ウィンドウで開く方法
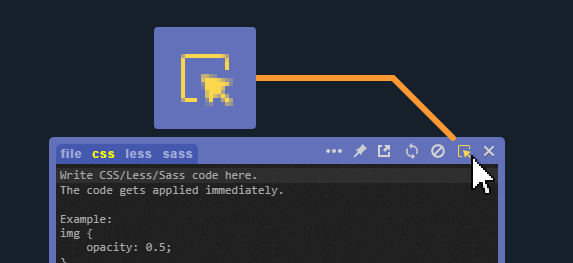
左から3番目の「四角に飛び出した矢印」のアイコンを押すと、拡張機能が別ウィンドウで開くようになります。
例えば、Twitterのスタイル編集中に他のサイトに移動しても、Twitterのスタイルを編集するエディターが別ウィンドウで開き続けます。Twitterのタブを閉じるとウィンドウも閉じます。
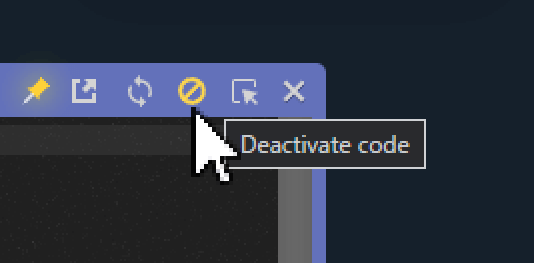
コードを無効化する方法
右から3番目の「禁止マーク」で、コードを無効化できます。
スタイル適用前の状態を見たい、一時的に無効化したいときに使えます。
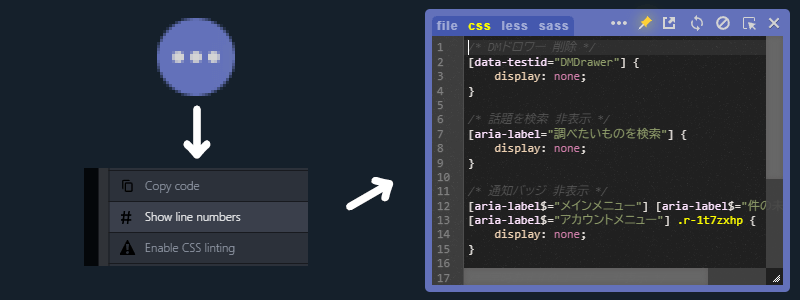
エディターに行番号を表示する方法
プログラムを書くときの統合開発環境のように、行番号を横に振りたいという場合があるかもしれません。
そのときは、一番左の「3点リーダー」アイコンを押して「Show line numbers」をクリックします。
これで、行番号が表示されました。
まとめ/不要なものを非表示に。拡張機能でもっと快適にしよう
目にしたくない「おすすめユーザー」や邪魔で重複した「メッセージ」を削除してみるだけで、Twitterを遷移するときの負担が軽くなりました。
今回はTwitterばかりに焦点を当てて見ましたが、他のSNSやWebページでも手軽に変更することができます。
頻繁に使うものであればあるほど、使い勝手の悪いUIや不必要なものが表示されていると、それだけ注意やストレスが溜まるものです。
こうしたものを非表示にしたりデザインをちょっと変えるだけでも、使い勝手がかなり変わってくるので、気になったら変えてみるとよいかもしれません。