
YouTubeのサムネイルを作っていて、「どうやって見栄えのいいサムネが作れるのか」と考えたことはありませんか?
昔、サムネイルが本当に視聴回数に影響するのか疑問に思ったので、クソダサい×見づらいサムネイルを作成してみました。すると、ものの見事に再生回数が減りました。
それくらいPVに影響してくるサムネ……。
今回は趣旨を180度変えて、クソダサいサムネを見ていきましょう。
今回のお題:クソダササムネを見ていく
クソダサいサムネと言っても、ギザギザの吹き出しとHG創英角ポップ体を使って、グラデーション装飾と縦横を伸ばしまくればクソダサすぎるサムネイルができますが(笑)、ここで紹介するのはそういうのではありません。
初心者がやりがちな、という点に重点を置き、やり過ぎクソダササムネについてを語っていこうと思います。出てくるのは計4つ、ノンフィクションです。
いかにクソダサいサムネイルを作るか 。
 カワウソくん
カワウソくんって誰が得するんじゃい!
逆に、このページで紹介している手法をやらないことで、良きサムネイルを作れるというわけです。
もちろん、これだけでは物足りないので、クソダサで補えない部分、つまり改善法やコツも添えることにします。
前提条件に、サムネイルは思ったより小さく表示されることを頭に入れておいてください。かんたんなことに思えますが、ココが一番の落とし穴です。
筆者の情報 / 6年前にようつべを始め、2年前にブログを始める。
その中で、90回以上サムネを作り続け、改良するためにどうすればいいかを試行錯誤中。
[NG1]何が書いてあるのかわからなくする
――情報過多は最大の敵。詰め込みすぎないように。



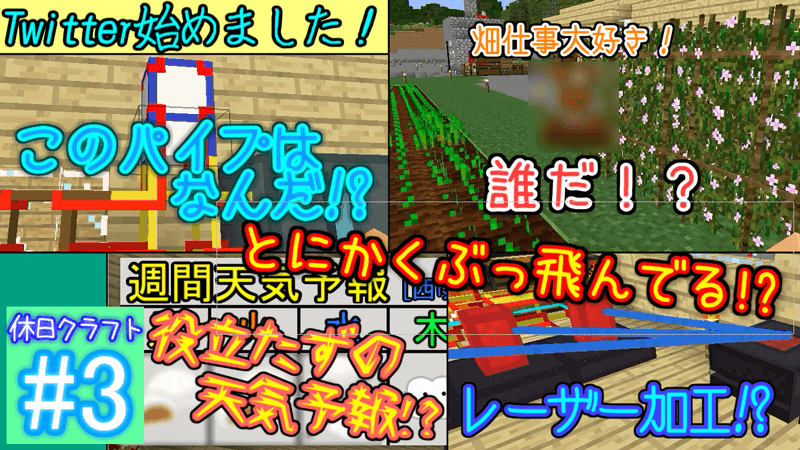
とある実況動画(マイクラ)の第3話を作成しました。ということで、サムネイルを作ることになったのですがどうしましょう。できるだけ、迫力があったほうがいいですよね?
んー、今回はこれぞと言わんばかりに文字を突っ込んでみましょう。きっとインパクト増し増しで”誰もが”食いつくこと間違いなし。
もう、この際「動画に含まれるネタバレ」ってやつを、背景とともに全部書き込んでやりましょう ふははははh。
とはいっても、ネタバレすぎるのも避けます。具体的な言葉を避けて、重要なところはモザイクをかけましょう。
文字入りきらないのでちょっと小さくして、詰め詰めにします。
これでヨシ。


あまりにも書き込みすぎたおかげで、とてもとても素晴らしいサムネイルができあがりました。
…………んなわけあるかぁあああッ!
んじゃこの見づらいサムネイルは。
読みづらい。何が書いてあるのかわからない。まさに、見る気力が失せる典型じゃないか。誰だこんなサムネを作ったのは。表に出てこい!(昔の私)
ちなみに……これ、YouTube上で表示したら、どのくらいの大きさで見えると思います?
あえて画像を小さくしてみましょうか。
こんな感じで、「何が書いてあるのかわからない」といった具合に。ふう……、どこに目をやったらいいのやら……。
とはいいつつ、実験として作ってみて、そのまま面倒くさくて放置したサムネイルです。でもやはり、このサムネイルにした回の視聴回数は、全体平均の30%程度減少しました。
これでOK/情報過多にならないようにするために
まず、1番伝えたいことと、(あるならば)サブで伝えたいことを考えましょう。つまり、サムネイルの中に、多くても2つの文までということです。
また、この文は具体的であればあるほど良いです。抽象的すぎる言葉は避けましょう。
余ったところには、さほど重要ではない要素(たとえば”第3話”)を追加しても良いでしょう。
さっきのサムネイルでは、
- Twitter始めました!
- 不思議なパイプを作ったこと
- 畑仕事大好きな何者かが現れたこと
- 役立たずの天気予報(動画のオチ)
- レーザー加工をしたこと
- サブ文字「とにかくぶっ飛んでる!?」
- (休日クラフトの第3話であること)
これらの7つの情報が入っていました。これでは、何が何なのかわかりません。まさにカオス状態。
このサムネイルに関しては
- Twitter始めました! ← サムネで伝えることではない
- 不思議なパイプを作ったこと ← 抽象的。”テレポートパイプ”で良い
- 畑仕事大好きな何者かが現れたこと ← 抽象的。誰だよ
- 役立たずの天気予報(動画のオチ) ← サムネで伝えることではない
- レーザー加工をしたこと ← 抽象的。何を作ったの?
- サブテーマ「とにかくぶっ飛んでる!?」 ← 抽象的すぎる
- (休日クラフトの第3話であること) ← 入れるなら#3だけで良い。タイトル不要
サムネに含めなくて良い、必要ない情報ばかりです。これは、1から考えたほうがよさそう。
先程の言葉を繰り返すと、動画の中で1番伝えたいことは何かを考えます。「雑談」ならもう「雑談」だけ。「1番面白いところ」でもおkです。
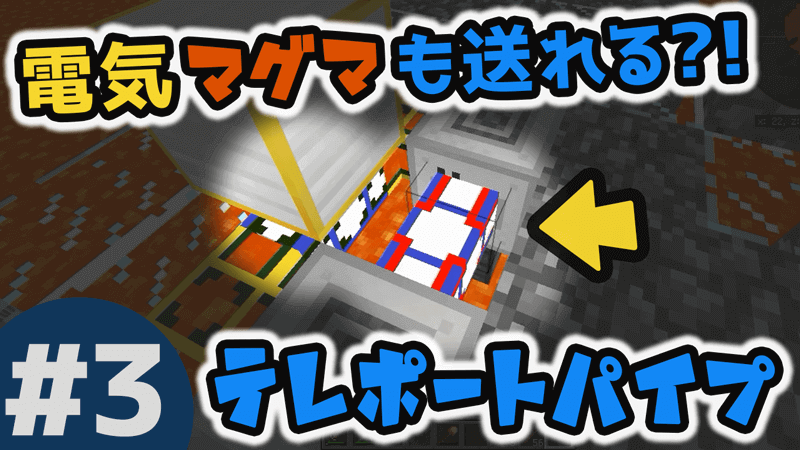
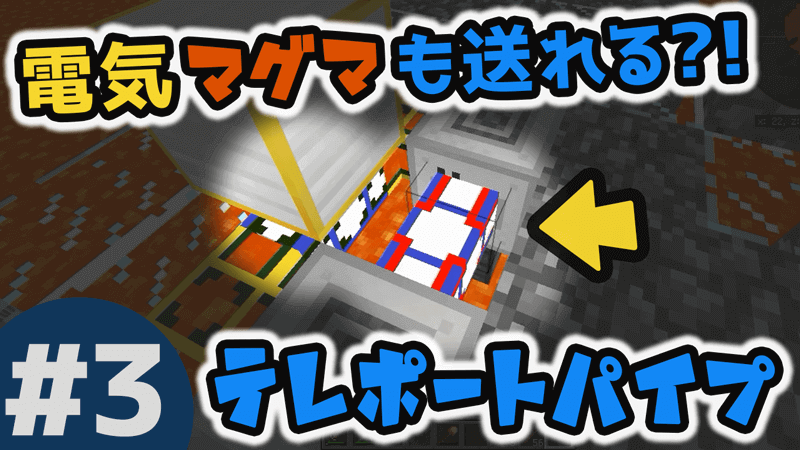
たとえば、「不思議なパイプ」ではなく→具体的に「テレポートパイプを作ったこと」をメインのテーマにすれば、このようになります。


- メイン → 「テレポートパイプ」
- サブ → 「電気・マグマも送れる?!」
- その他 → 目立ちすぎない「#3」で、第3話目だということをわかりやすいように
背景は一つ、そしてサムネイルが縮小されてもはっきり見えるくらい大きな文字を使いました。
不必要な情報に目がいかないように、背景の中で一番目にしてほしい箇所以外は暗くしました。
NG例と比べると、結構スッキリしましたね。
サムネイルにすべての情報を書き込もうとしなくて良い
視聴者が思わずクリックしたいと思えるサムネイルって、何でしょうか。
サムネイルにたくさんの情報を書き込んでいれば、どれか1つに注目してもらえる……とは限りません。
「どこも目立つように」と書き込みすぎてしまうことで、結果としてどの情報も薄れてしまい、サムネイル(=アイキャッチ)としての意味がなくなってしまいます。
これは本末転倒ですよね。YouTubeのサムネイルは思った以上に小さく表示されるので、なおさらです。
なので、サムネイルに含める情報はインパクトを残しつつ、少ないフレーズで伝えることで、より印象に残るのです。
- 見やすく
- わかりやすく
- インパクトを添える
この3点を覚えておきましょう。
そのサムネイルを、YouTubeのオススメ欄に並べた時に、自分が「視聴してみたい!」と思うかどうかが重要です。
[NG2]書き込み量の多い背景と、小さいor細字を使う
――結局、遠目で見るとわからないことが多い。大きく、大胆に。



メープルシロップ作りました。ということで、またサムネイルを作ることになったのですがどうしましょう。
大量生産の予定なので、木が”わあーっ”てあったほうがいいですよね。ちょっと遠くから撮った背景で、いっぱいに埋め尽くしましょう。
一番伝えたいのは「メープルシロップ」なのでこれを。
メープルのイメージはかわいらしいので、手書き文字を使ってみます。
これでヨシッ。


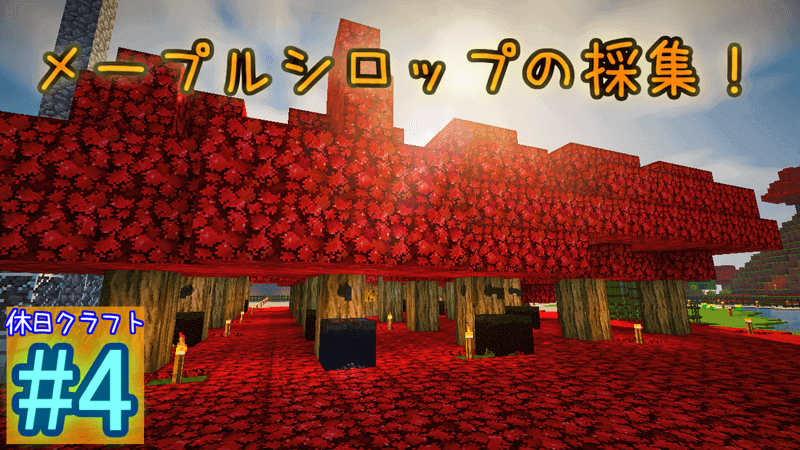
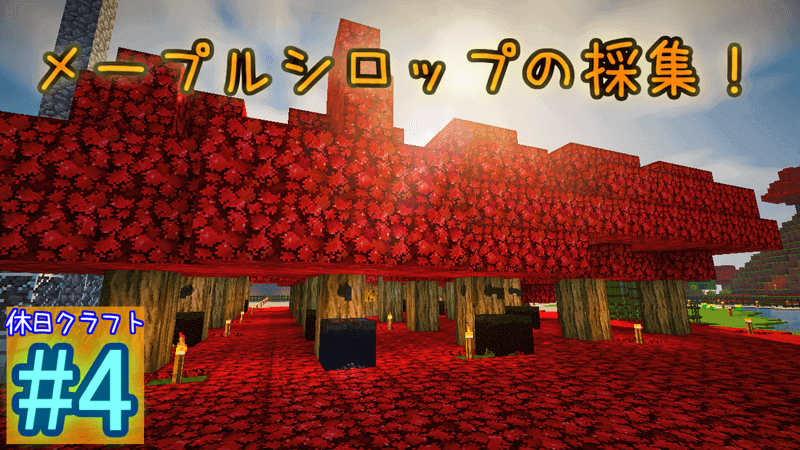
メープルの木がギュウギュウに詰まっていて、これから量産するんだという勢いが伝わってきますよね。
んん……これはこれでいいような気がするけど。なんかしっくりこないというか。
小さくすると。
やはり、パッと見で伝わりづらいという問題。
これ、メープルの木なのですが、背景が小さくて、何が写っているのか見えづらいですね……。
また、文字が細くて、小さいです。文字の間隔も開き過ぎです。
もっといい方法はあります。
これでOK/伝えたいものは大きく。文字も大きく。自信を持って
伝えたいものは大きめにしたほうがいいです。できるだけ大きくして、虫眼鏡で対象を見たような感じにします。最初に「文字は2文(=少なく)」と言いましたが、背景の情報量も少ないほうが良いです。
そして、サムネイルになると、他の動画と比べた時に埋もれないよう、文字は太く大きく、ずっしりと入れましょう。そうすると、サムネイルを一覧にしたときに目につきやすいです。
- メープルシロップの採集をした
という情報のもと、再度作ってみましょう。
(当時の素材があまりなかったので、同じ画像を使ってみます。)
まず、横文字で長くなってしまうものはできるだけカットしましょう。もしくは、文字の間(字間)を詰めたり縮小したりしたあと、サムネイルいっぱいに大きくします。
また、細めの手書き文字をサムネイルに使うのは極力やめましょう。
確かにかわいらしい面もありますが、基本的に細く、見づらいです。
サムネイルに使うと、若干ダサい感じが出てしまいます。大体の手書き文字はサムネイル向きではありません。多用するのではなく、本編で使うなどの使い分けが必要です。
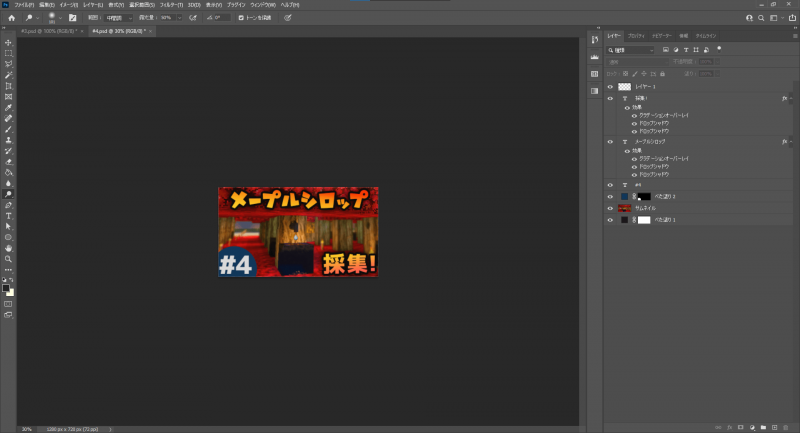
そのへんを考慮して出来上がったのがこちら。


「メープルシロップ/採集/#4」の文字だけ入れました。
メープルっぽさを出すために、それっぽいグラデーションを文字に入れています。
また、見てほしいところに注目してもらいたいため、ぼかしを周りに入れています。
※水滴を足したのは、雰囲気作りの隠し要素的なアレです。
比べてみるとこんな感じ。
同じ背景素材を使っているものの、かなりイメージが変わりました。いい感じですね。
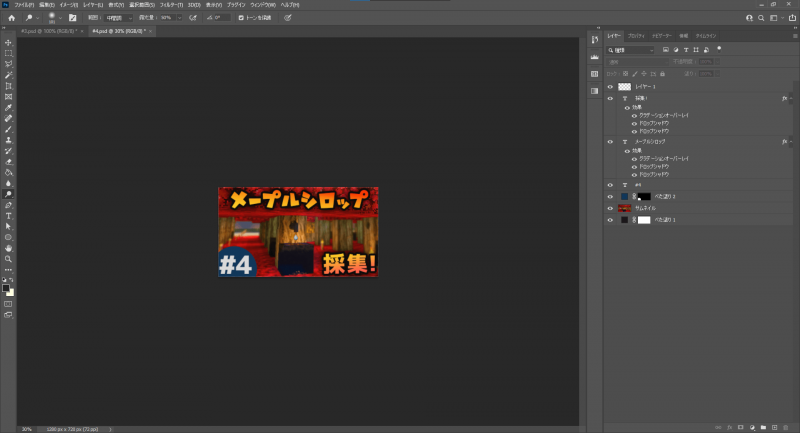
編集の際、ソフト側で縮小しつつ、サムネイルの全体像を確認すると良い
ソフト側にはプレビュー画面を小さくしたり大きくしたりできます。


たまに、Ctrlキー(またはAltキー) + マウスホイール上下で縮小して、上の画像のように小さくしながら編集すると良いです。
こうすることで、全体像をつかむことができます。
[NG3]色味を極端にするor単調にする
――文字の”色”は、可読性(読みやすさ)に大きく関わる。



家建てたんですが、屋根忘れました。雨降りました。悲しいです。 踏んだり蹴ったりなので、今回はネタサムネを作ろうと思います。
ゆっくり実況なので、赤と黄色を使っていきます。色とか関係なしにとりあえず、イメージカラーの赤と黄色。
色指定するの面倒なので、パレットから適当な赤とか真っ黄色とか選択しておきます。
ツッコミも含めて、適当に。
ど真ん中に文字を置いたほうが、見やすい感じがするので、とりあえず配置。
とぉーりゃーーー!
これでヨシッ。


やったz
はい。言いたいことはわかります。ココまできた皆さんなら、もう説明しなくてもわかりますよね。
うぁあああ、文字が読めないんだよッッッッッ――――!
なぜ昔、私はこんなサムネイルを作ってしまったのでしょうか。これはダサいというよりも、残念なサムネイル。
今、とても反省しています。
これでOK/背景や文字とは違う色を縁取りに使い、文字は最大色を避けるべし
ちょっと難しい言い回しですが、要するにこういうことです。
- 背景や文字が明るいとき→文字の縁取りを暗く(黒めに)
- 背景や文字が暗いとき→文字の縁取りを明るく(白めに)
- 中の文字色は極端にまぶしい、色の明るさが最大限になるものは使用しない(真っ白を除く)
差(コントラスト)をつけて、見やすくするのが原則。
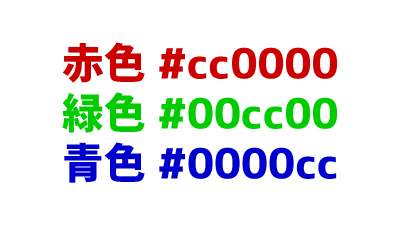
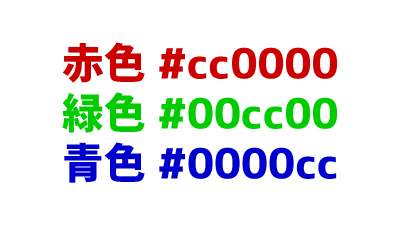
「明るさが最大限」とは、次のような色です。00~ff(255)まである色の中で、一番ギラギラする色を選択しないということ。
極端な例ですが、赤・緑・青の3色を出してみます。よく見る「#xx/xx/xx」は、それぞれ2数ずつで、赤・緑・青の配合具合の指定ができるやつです。
どこかを“ff”(255)としてしまうのは、やりがちな色指定ですが、楽なので私もよくやっていました。
ソフト側に付属した標準パレット的なものを使うと、最大色(原色)になりやすいです。
ここから、ちょっとだけ色を下げる(黒に近づける)と見やすくなります。RGBで言えば、最大の255指定から少しだけ数値を下げると、黒に近づきます。


少し落ち着いた色味になりましたね。
では、今回のサムネイルも、同じ素材を使っていきます。
あまり関係ないですが、「雨が降る家」だと日本語がおかしいので、「雨漏り」に変更しておきます。
また、「誰が住むんだー!」というツッコミも、場所の都合上削除しておきます。ここは視聴者側のツッコミにゆだねておきます(?)。
出来上がったのがこちら。


文字に印象をもたせたかったので、震えるようなフォントを使用。文字の明度(まぶしさ)を抑え、後ろの背景がよく見えるように文字を端のほうに配置しました。
背景に写っているものが何なのかわからない……となるのを防ぐため「家は、」という文字を左に置きました。エヴァ
「雨漏り」は雨色、「全開」の文字には注目が行くように、黄色を使用しました。
また、可読性を高めるために、背景とは真逆の黒色で縁取りをし、若干だけ影(厚み)を付けてインパクトを増しておきました。
そして、「!」は”全角”を使うのではなく、半角を使用しています。こうすることで、空きすぎてしまう文字間を和らげています。
比べてみると、こんな感じです。
よりインパクトが増しましたね。
[NG4]文字で、背景の雰囲気をぶち壊す
――文字は、時に必要ないこともある。



すごく面白いストーリーを見た私は、収録後、ネタサムネをもう1つ作ることにしました。
いつものカチカチ――。
これでヨシッッッ。


悩みに悩んだ挙げ句、空白にはツッコミを入れつつ、素材の余ったところに文字を組み込むことにしました。
なんとなく、空いている部分が寂しい感じだったからです。うんうん。インパクトは出ているのでは……。
これは、大きな画面で表示されれば確かにインパクト大ですが、サムネでは小さくなる分、「砂に埋まった謎の人」に目が行きづらいです。文字で台無しになっている感じ。
あと、手書き文字を多用しているので、ちょっとダサいです。また、デフォルトのMicrosoft(MS)フォントを使用しているのも良くないです。
もはや定番(この記事で1番伝えたいことは「サムネを小さくして確認しよう」ということ)
小さくするとこんな感じ。今回は、文字も邪魔になってしまっています。
全体的に見ると、すべての要素がお互いを潰し合ってしまった感じ。情報量が多くて何が何だか分かりません。
これでOK/余白を保つことは大切。思い切って文字を入れないのも、方法の1つ
あえて余白を持たせることで、対象を際立たせる方法があります。というより、余白は思っている以上に大切です。
ということで、思い切って、文字を入れないという選択肢をやってみましょう。
元背景だと情報量が多いので、動画から別角度のものを撮ってきました。
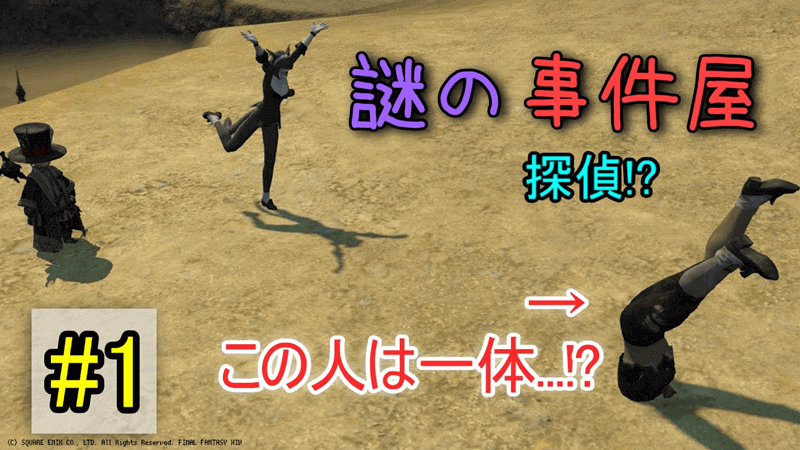
こうなりました。


文句なしの、シンプルさです。
周りになにもないことで、自然と注目してほしい対象に視線が行くようになっています。
サムネイル(宣伝)としてのインパクトは大きく、何も考えていないようで、実はアリという裏技。オススメに出てきたときの異質さを狙っています。
文字が背景と一切干渉していないので、背景のストーリーが元々持っている「良さ」を消していません。
それにしても、強烈な違和感を生み出してしまうサムネイルですね……。
もちろん、入れたくなってしまうのもわかるのですが、素材を最大限まで活かすためには、時に文字入れをしないという大胆さもアリなのです。
サムネイルに足りない情報は、タイトルで補う
もちろん先程のサムネイルに、「FFに名探偵!?」とだけワンポイントの文字を入れてもいいでしょう。
ですが、サムネイル以外にもタイトルがあることを忘れていませんか?
サムネイルの中に入れようとした短い言葉は、タイトル欄に入力して補うことができます。
一見何なのかわからないインパクトさで目を引いて→タイトルでそれを補足する、という形です。たとえば……
こんな感じ。
こうすることで、サムネイルのインパクトが他の動画に埋もれない+タイトルでその面白さ・良さを伝えられるようになっています。これでおkです。
まとめ|ダサいサムネイルを作るには × そうならないようにするために


ダサいサムネイルを作るために、ココまで学んだことをもう一度思い出してみましょう。
- とりあえず文字を詰め込む
- 背景の書き込み量を増やす
- 小さい文字や細字、手書き、MSフォントをやたら使う
- 文字詰め(カーニング)しない
- 文字の色味を極端にする(パレットから”まぶしい色”を使うなど)
- 背景の良さをガン無視する
ダサくならないようにするためには、次のようにすると良いです。
- 1つのサムネイルに2フレーズ(=2文)まで
- 背景は、注目してほしいところに拡大する
- ずっしりした太字の文字を使う
- 文字間を調節する(カーニング)
- 編集ソフト側で、都度、プレビュー画面を小さくして全体像を確認する
- 文字は少しだけ落ち着きのある色にする(まぶしさを軽減する)
- びっくりマーク(!)などは半角を使用する
- 縁取りや影を付けて読みやすくする
- [場合によって]背景にインパクトがある場合、文字を入れない
サムネイルを作るときに、役に立てれば幸いです(`・ω・´)b
追記/「デザイナーではない」けど、デザインの基本を知りたいならば(オススメの本)
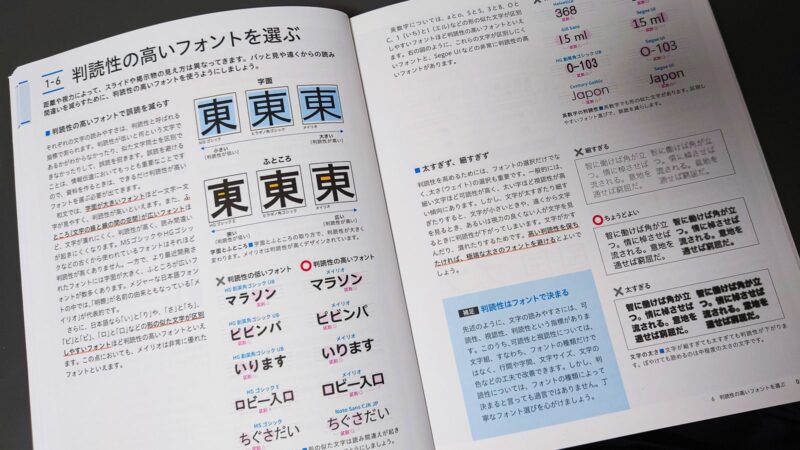
最近購入したデザインの本が良かったため、ここで1つだけ紹介しておきます。
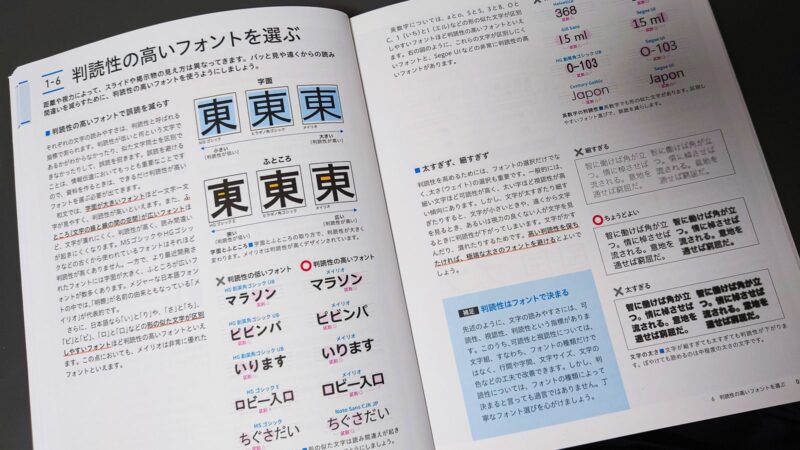
「伝わるデザインの基本」という本です。


私自身むちゃくちゃお世話になっていた、「伝わるデザイン」というサイトがあり、その著者がまとめた本です。
サイトに一度アクセスして、ざっと読んでみてください。サイト上側のメニューにある「見やすく」の[画像と写真]辺りが、サムネイルに関係してきます。
そして、本バージョンの「伝わるデザインの基本」には、更にパワーアップした内容がまとめて書かれています。


なぜそうするべきなのかが詳しく書いてあるので、一通り読めば
- 「どうしてダサくなってしまうのだろう……」
- 「なぜ見づらいサムネになってしまうのか……」
と今までモヤモヤしていたデザインへの考え方が、スッキリするはず。


フォント・配色・レイアウトなど、サムネイルのみならず動画編集にも応用できるレベルの知識が載っています。
デザイナーではないけど、デザインの基本的な知識を知っておきたい。適当サムネから脱したい、という人にオススメです。






コメント一覧 (1件)
コレはscratchに置いても
そうだね。サムネイルは重要。